Thu, Jun 6, 2024
Transform Your UI with Lightweight Lottie Animations

Animations have a significant impact on user engagement. With beautiful and effective animations, you can transform a well-designed interface into a memorable interactive experience.
Whether it’s to transform a waiting moment, explain a process, or add a playful touch, animation brings real value!
Thanks to Lottie, your animations are smoother and more responsive than GIFs for your iOS, Android applications, and websites. Are you familiar with this format?
A Smoother and Lighter Format Thanks to JSON
Previously, creating a complex animation was a long and difficult process. It was necessary to use bulky image formats or animated GIFs that increased page weight and slowed down loading times. Alternatively, one had to code the animation based on a design created by a designer.
The Lottie format was created by the teams at Airbnb. Aiming to offer a quality user experience, the teams sought a way to use these animations in their interface without affecting page loading times. Thus, they developed the Bodymovin plug-in, which allowed exporting an animation in JSON format from After Effects. Since then, it has been replaced by the Lottie format.
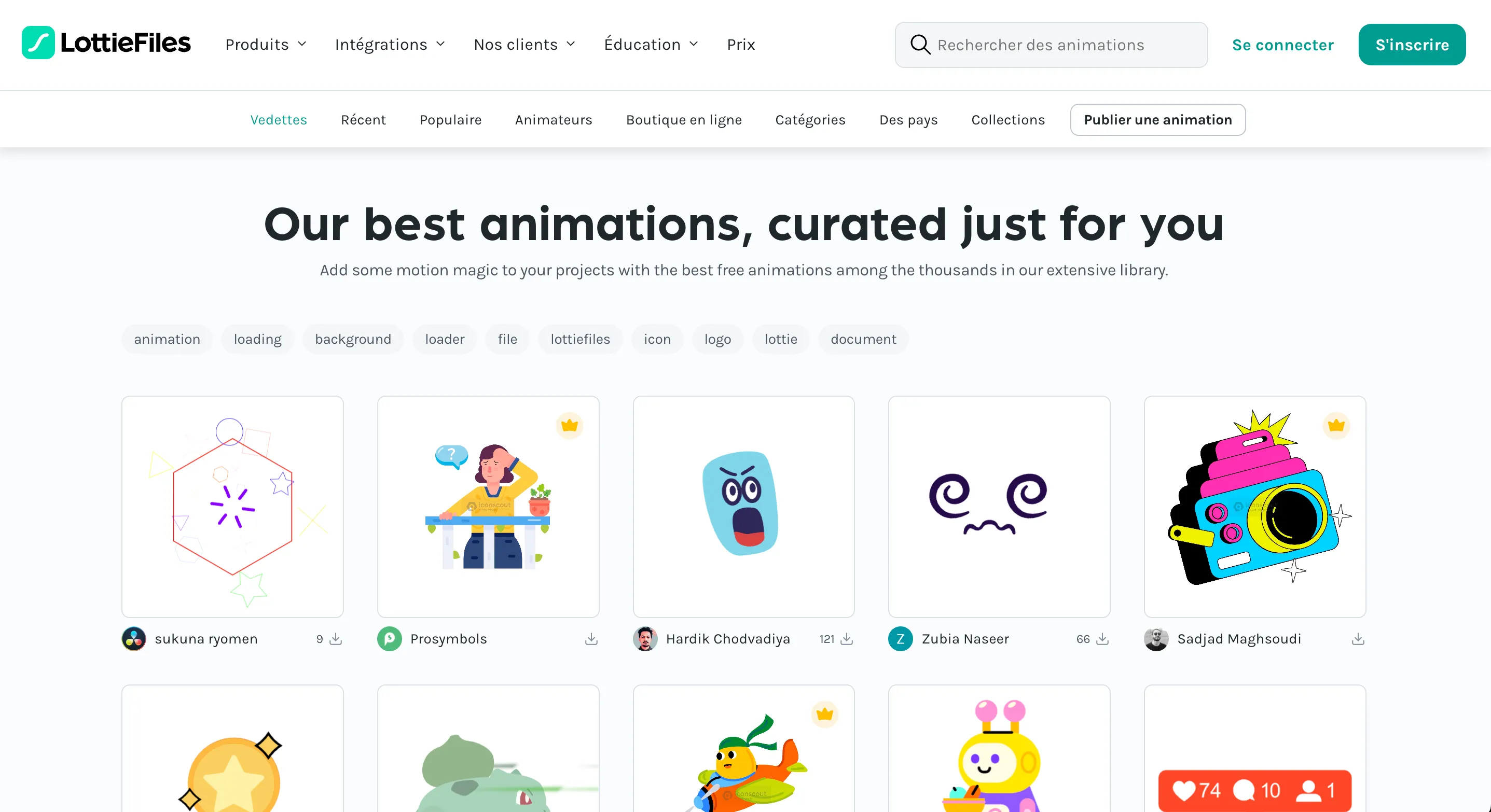
Example of a free Lottie animation
The Lottie format uses JSON to store animation data, making animations lighter and more efficient than traditional formats like SVG or GIF. Lottie offers precise control over speed, direction, and animation flow, allowing for dynamic and engaging user interactions.
It is now an open-source library accessible to all.
Here are the advantages of the Lottie format:
- Lightweight and High Performance: It is much lighter compared to animated GIFs, which means it does not impact the performance of the page or application.
- Cross-Platform Compatibility: It can be used on the web, iOS, Android, or Windows.
- Accessibility for Designers: It is directly accessible to designers, eliminating the need to call on a developer.
Creating a Lottie Animation
There are several ways to create a Lottie animation:
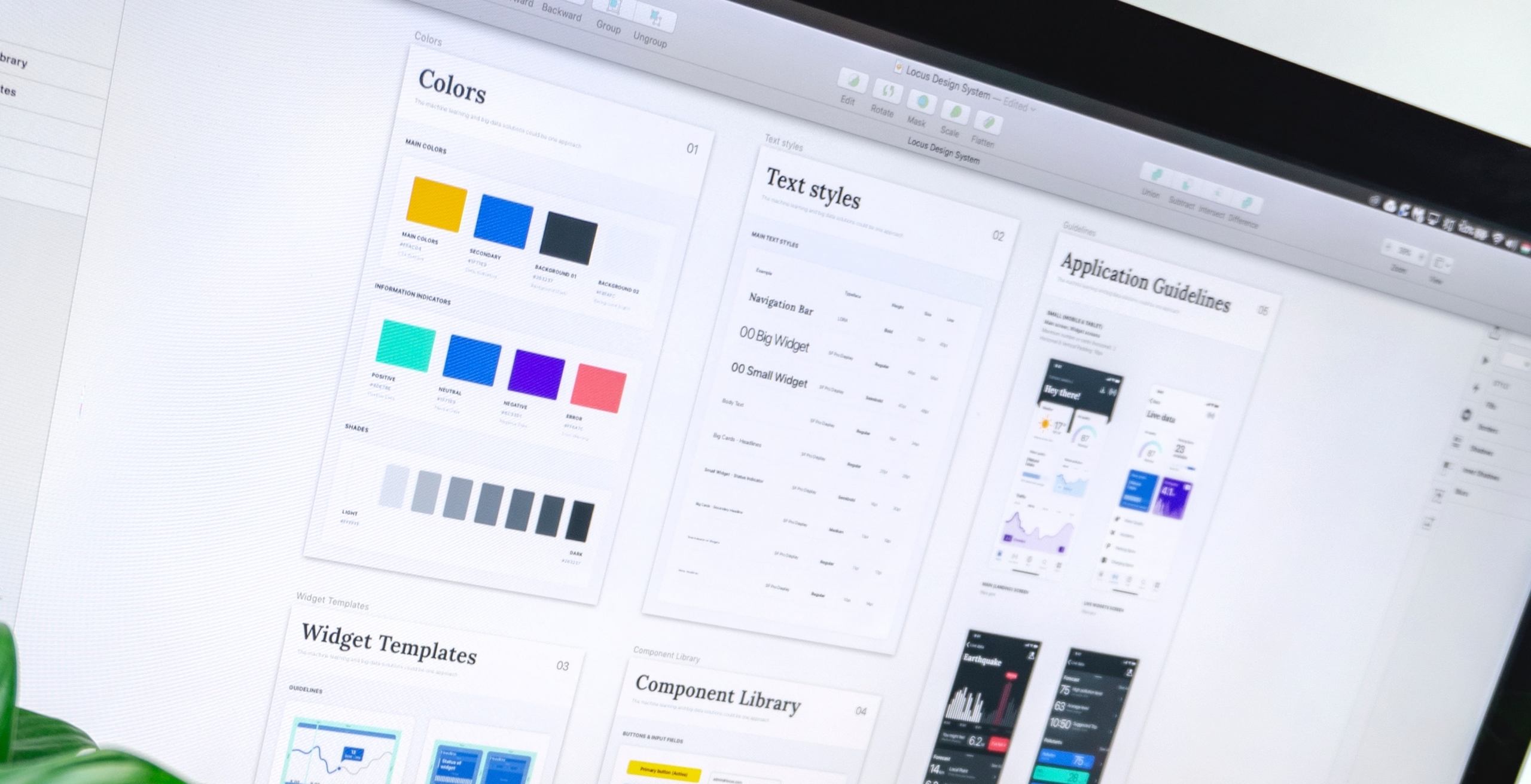
- Export from Animation Software: You can export your animations from animation software directly in Lottie format using a plugin. Various plugins are available today for After Effects or Figma.
- Using the Lottie Library: You can also visit the Lottie library to purchase and customize an existing animation using their editor.
- Creating with Lottie Creator: You can create it using the Lottie Creator tool and your assets.

Animations are available for free on the Lottie site
Integrating a Lottie Animation into Your Projects
Integration into Applications and Websites
Lottie animations can be easily integrated into web and mobile applications, enhancing interactivity and user engagement. Here’s how you can integrate them:
- On the Web: Use the Lottie Web JavaScript library to integrate animations into your HTML pages. You can control playback, speed, and other parameters directly from your code.
- On Mobile: Integrate Lottie animations into your iOS and Android applications using the native libraries available, like Lottie for iOS and Lottie for Android.
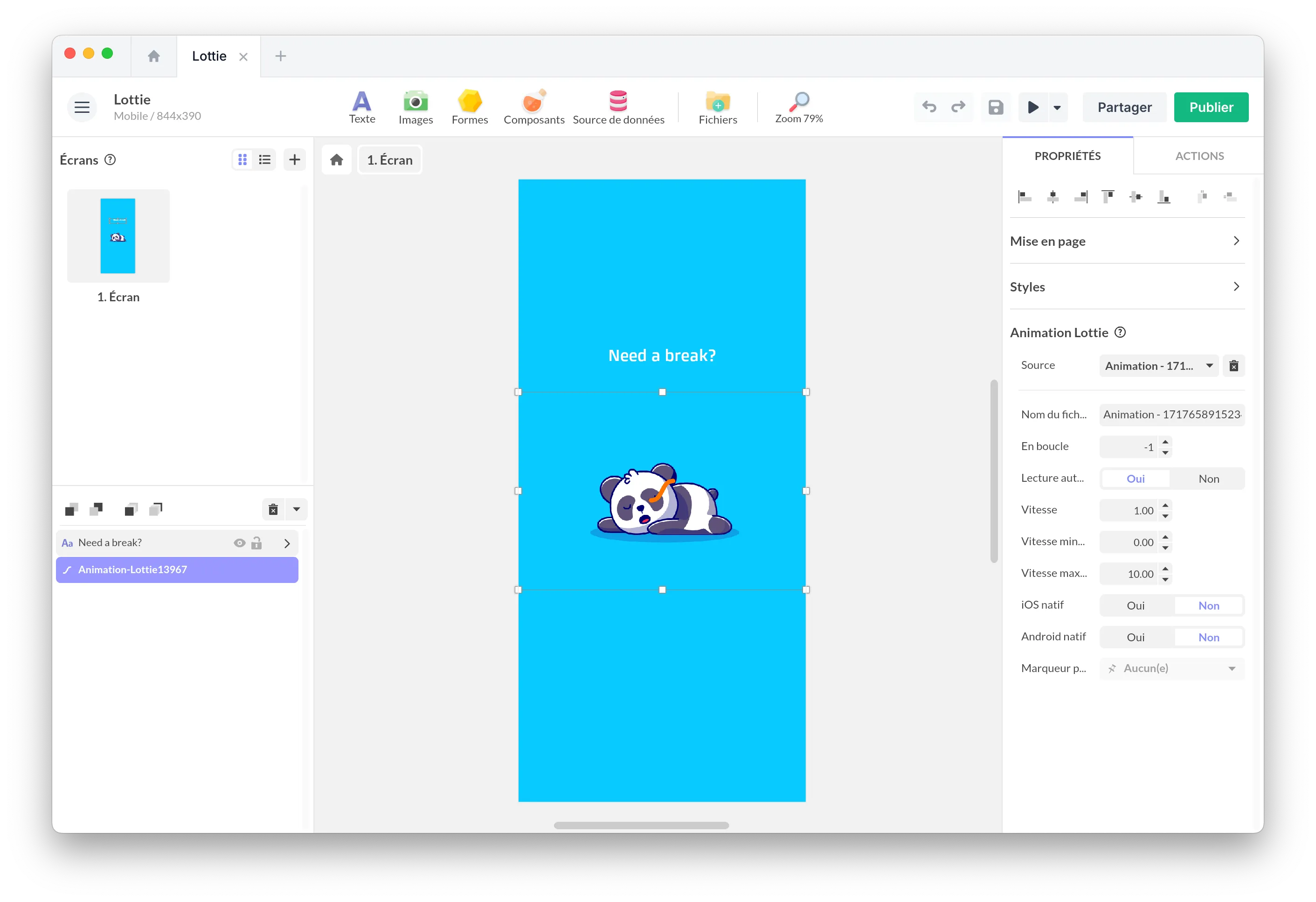
Integration into PandaSuite
You can easily insert a Lottie animation into your web app or native app with PandaSuite. You can add actions to your Lottie animation, such as mouse hover, play once, loop, or even get creative and play the icons once they scroll into a section. And again, without a single line of code.
To insert your Lottie animation, choose the Lottie component in PandaSuite and import your JSON file. You can then define specific interactions and behaviors according to your needs.

To learn more: Lottie Component.
Resources and Examples of Lottie Animations
To get inspired and start using Lottie, here are some useful resources:
- LottieFiles: A vast library of free and paid Lottie animations, plugins for design tools, and tutorials to learn how to create and integrate Lottie animations.
- Communities and Forums: Join groups and forums where designers share and discuss their creations, such as on Reddit or specialized design forums.
By following these tips and exploring the possibilities offered by Lottie, you can transform your design projects with fluid and engaging animations, while maintaining optimal performance and a quality user experience.