Sat, Dec 20, 2025
Creating an Engaging Interactive Touch Experience: Where to Start?

Discover how to easily design a captivating interactive touch screen experience and lay the right foundations before choosing suitable software.
Creating a touch screen interactive experience for the first time can be both exciting… and a little intimidating, especially for marketing or communication teams without a technical background. 😨
Touch screens have profoundly transformed the way information is presented across many industries: retail, education, museums, real estate, trade shows, and corporate spaces. They make it possible to present content in a more immersive way, boost engagement, and encourage self-guided exploration.
The good news? Today, it’s possible to create this type of experience without coding, thanks to accessible and flexible software solutions. 🚀
👉 Goal of this guide: to support you step by step in creating your first interactive touch experience, helping you make the right choices from concept to deployment.
Step 1: Define Your Objectives
An interactive touch screen is not just a digital presentation.
It’s an experience, designed to capture attention, guide users, and simplify the understanding of sometimes complex messages.
Before designing anything, ask yourself the right questions:
-
✅ What is the main objective?
Present a product, inform, train, generate leads, or facilitate sales?
This objective will directly influence the structure and interactions. -
✅ Who is your audience?
General public, professionals, occasional visitors, expert clients…
Their familiarity with touch interfaces impacts ergonomics and navigation. -
✅ In what context will the screen be used?
A self-service kiosk at a trade show, a touch table in a museum, or a screen in a showroom all come with different constraints.
Step 2: Choose the Right Hardware
As with a website or an app, the touch experience depends heavily on the hardware used.
Screen Size and Resolution
- Large screens (32” and above): suitable for public spaces, trade shows, museums, or showrooms.
- Smaller screens (10”–27”): perfect for product demonstrations or information points.
Operating System
Interactive touch screens can run on different environments:
- Windows: often used for professional installations
- Android: common on kiosks and tablets
- Web applications or PWA (Progressive Web App): accessible via a browser
Connectivity: Online or Offline?
Some experiences require a connection (real-time content, external data), while others must work without Internet access, for example in museums or at events.
Make sure from the start that your software solution supports offline operation if needed.
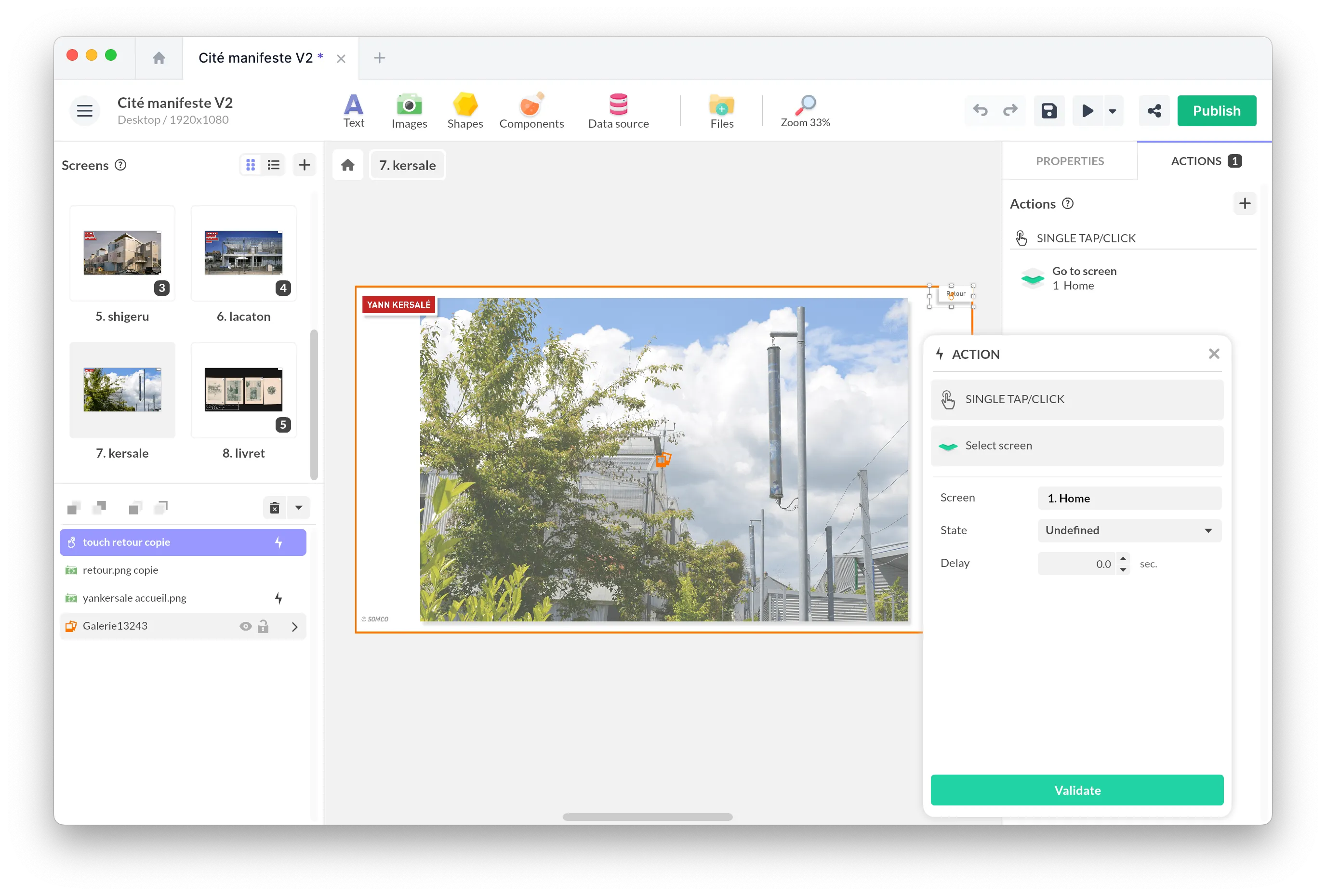
Step 3: Choose the Right Software
Once the hardware is defined, choosing the software becomes central.
No-code solutions now make it possible to create interactive experiences without development, thanks to visual drag-and-drop interfaces.
Depending on your needs, several types of tools exist:
- platforms focused on interactive presentations
- more creative tools for complex installations
- solutions specialized in multi-screen touch experiences
Essential criteria to consider
A good interactive touch screen software should allow:
- an intuitive learning curve
- support for multi-touch gestures (tap, swipe, drag-and-drop, zoom)
- integration of rich media (images, videos, 3D)
- offline operation if required
- easy deployment across different devices
Some no-code platforms like PandaSuite illustrate this approach well by enabling the creation of multi-platform interactive experiences without writing code.
👉 For a detailed overview of features dedicated to touch screens, check out the page Touch Screen Software.

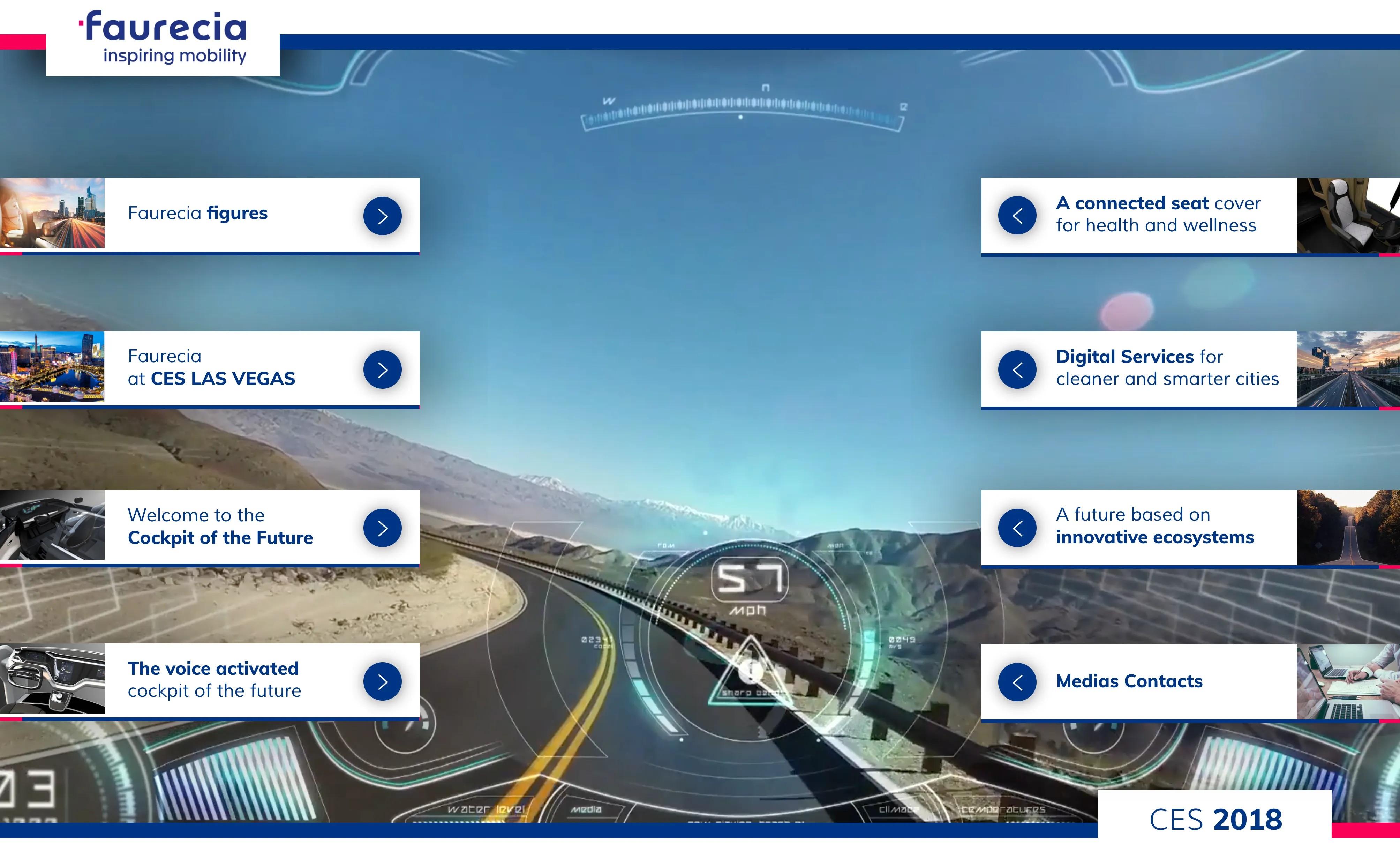
Step 4: Design an Engaging Experience
The quality of the experience depends as much on content as on usability.
Simple and Intuitive Navigation
- Buttons large enough for comfortable interaction
- Clear access to a home screen
- Easy-to-follow user journeys without visual overload

Interaction and Immersion
- Quizzes, games, product configurators
- Smooth animations and transitions
- Natural touch gestures (swipe, pinch, drag-and-drop)
High-Quality Visuals
- High-definition images and videos
- Short, readable text
- Contrast adapted for public use

Step 5: Test and Deploy Your Experience
Before going live, take the time to test:
- touch responsiveness
- navigation fluidity
- offline performance if applicable
Also anticipate operational needs:
- content updates
- quick team training
- a backup solution in case of technical issues
Conclusion
Creating an interactive touch screen experience is now accessible to everyone, as long as the right foundations are laid from the start.
By clearly defining your objectives, choosing the right hardware and software, and focusing on usability, you maximize the impact of your interactive content.
👉 This guide helps you understand the fundamentals.
To explore in more detail the possibilities of software dedicated to creating interactive touch experiences, discover our page Touch Screen Software.



