Wed, Jun 15, 2022
New Gradient & Drop Shadow: UI Upgrades in PandaSuite Studio

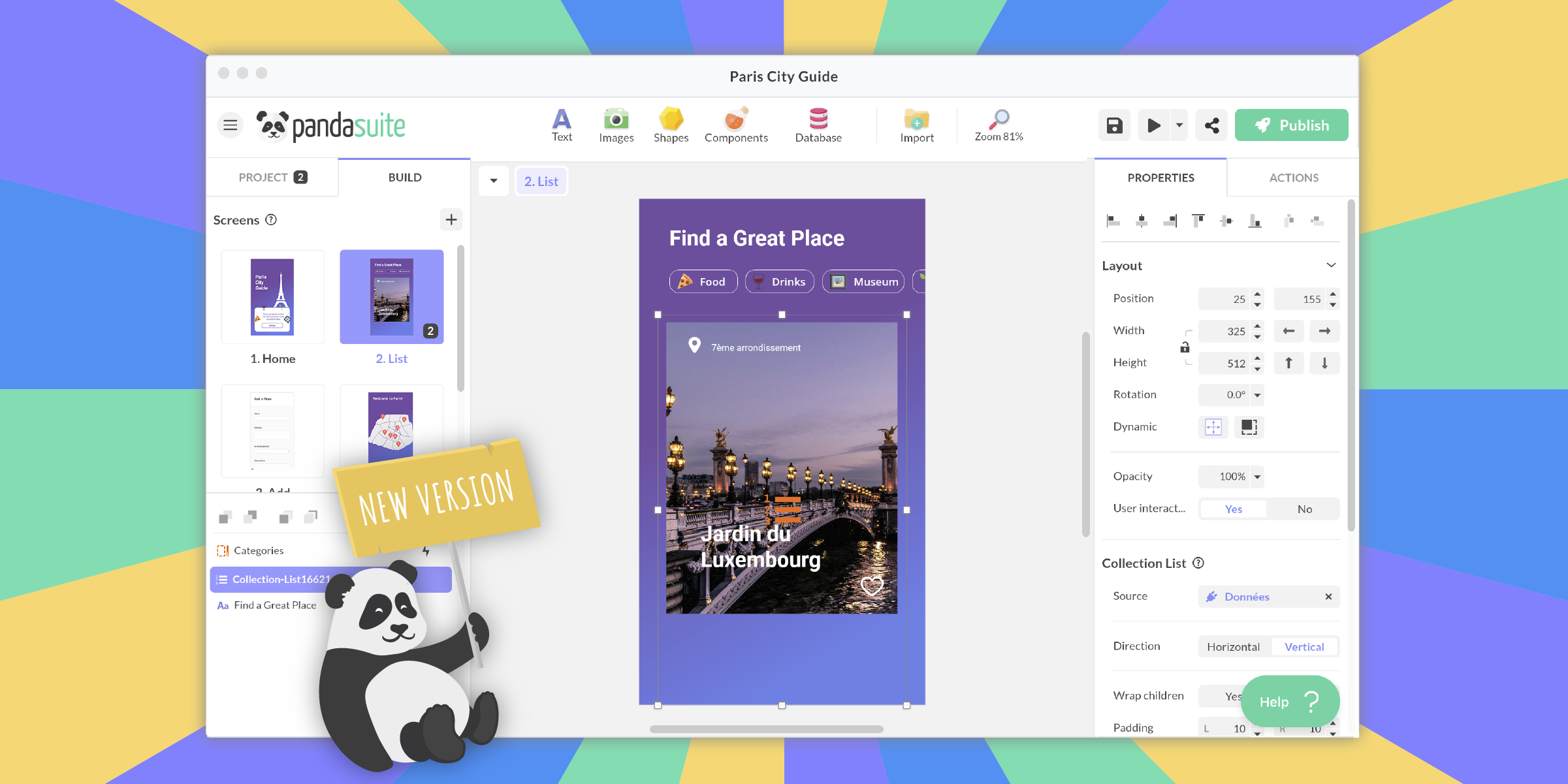
New design features have been added to PandaSuite Studio: Gradients and Shadows. Create engaging interfaces and gain productivity by creating nice shadows and gradients directly from PandaSuite Studio without needing another software.
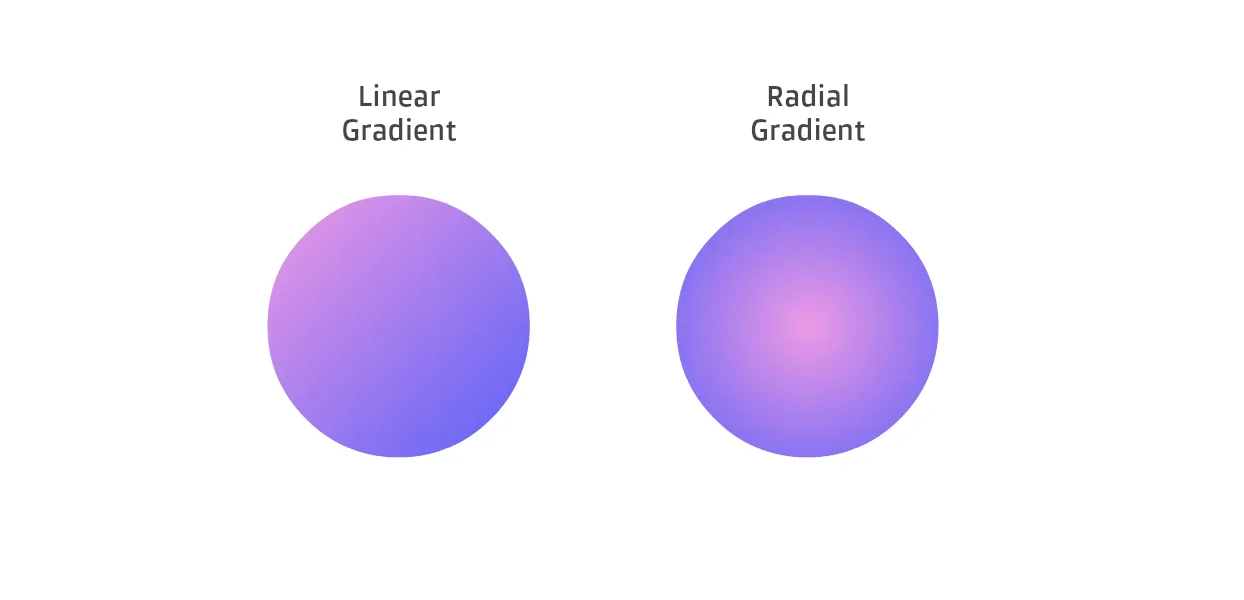
Gradients for more dynamism
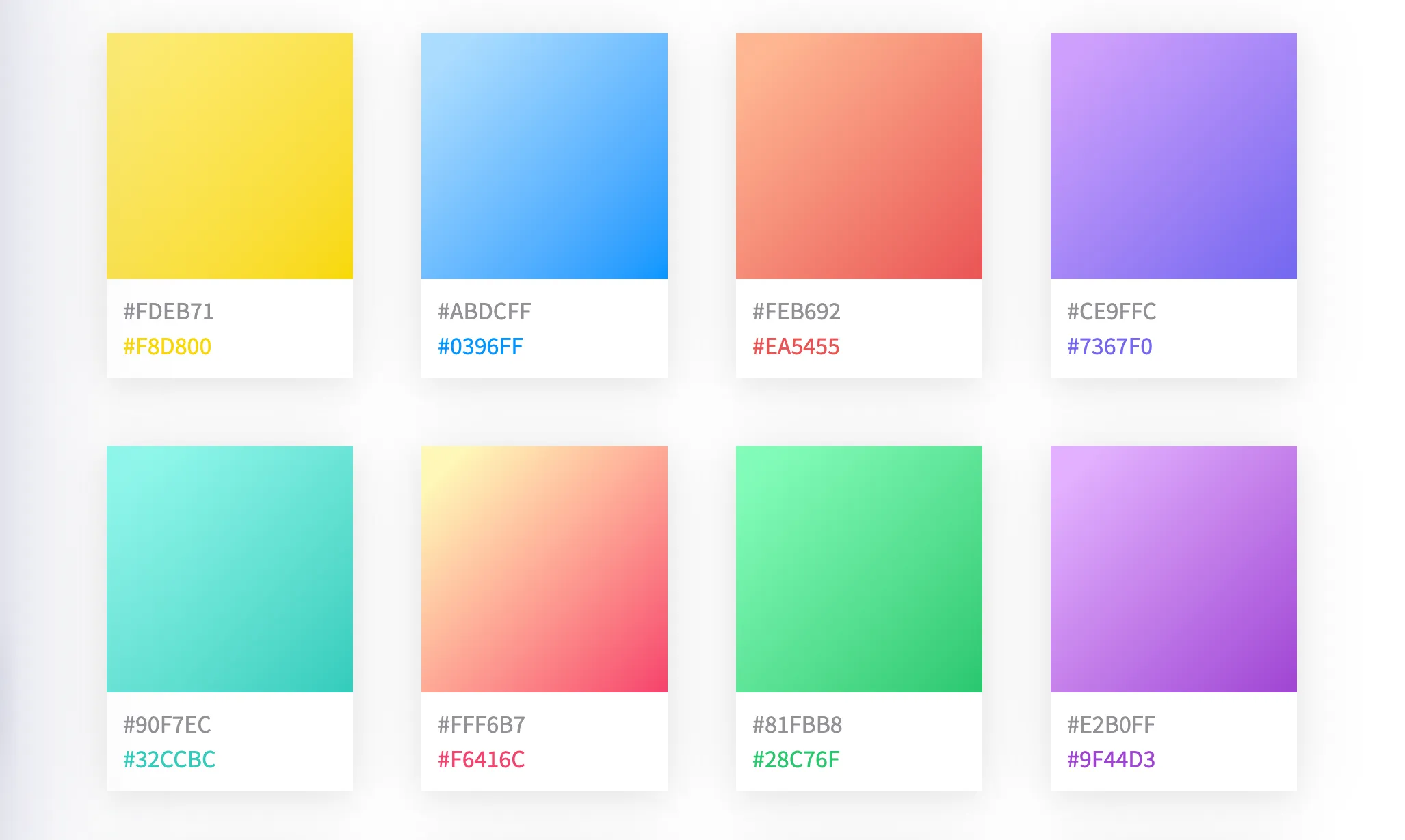
Gradient is a major trend in web design. Inspired by iOS, these color transitions bring depth, dynamism and modernity to your interfaces.

You can now create gradients for every shape and state (of screens, foreground, background or multi-state component). Create a linear gradient or a radial gradient with multiple options (angle, size, opacity etc…) and add two or more color stops.

You can also animate your gradients to create dynamic backgrounds or add effects to a button.
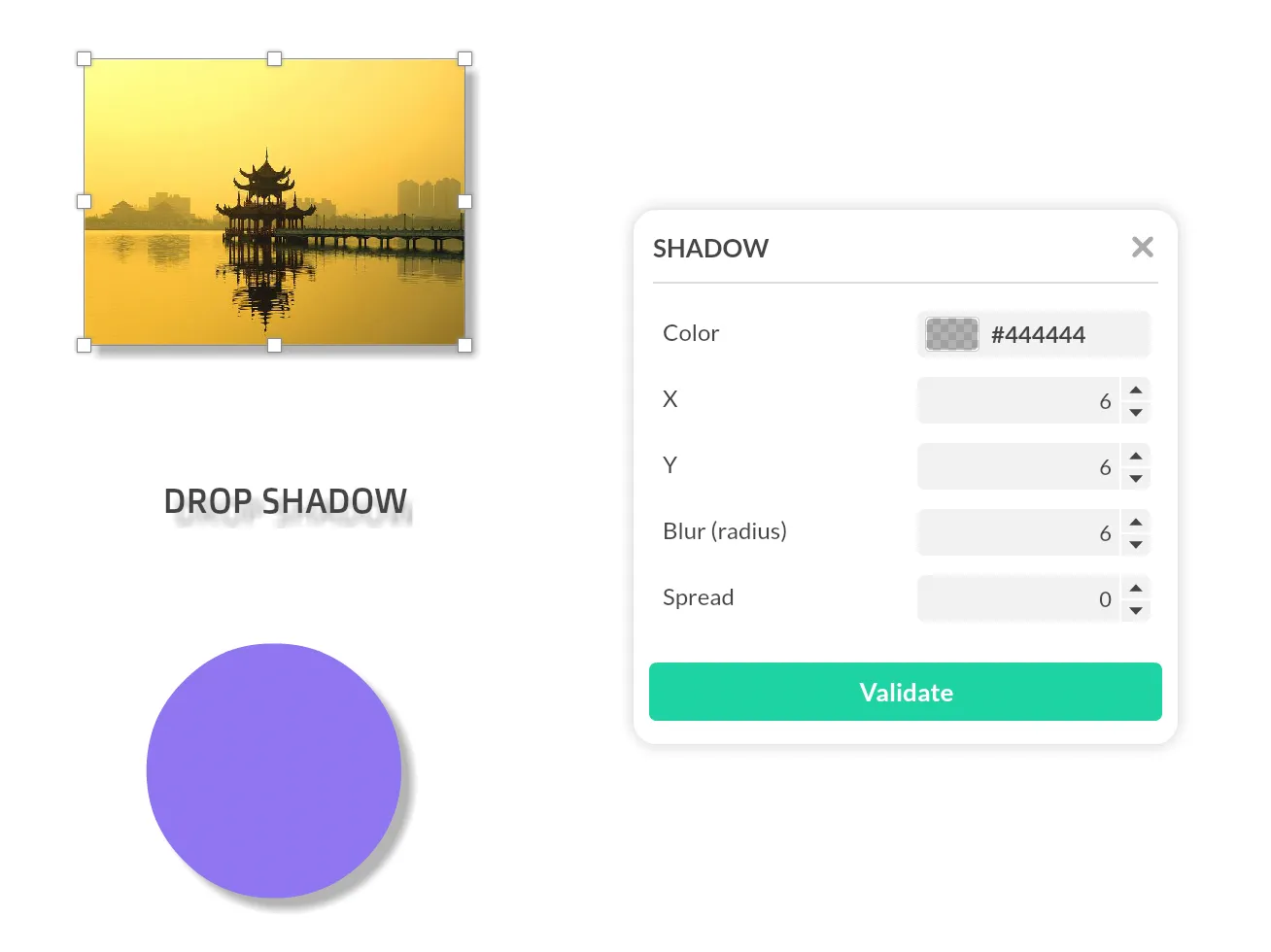
Drop shadow for more relief
Drop shadows are also regularly used in user interface design to add depth and dimension. The shadow is dropped, meaning that it is external and offset from the object.
You can create drop shadows on text, images, shapes, groups, the Scrolling Area and the Flexbox component. Set the shadow color, X and Y offset, blur level and distance from the object.

These features are compatible with the web app, iOS app, Android and Windows.
PandaSuite Studio is always adding more and more features to bring you more freedom and simplicity for app UI design.