使用状态创建令人惊叹的过渡
无需编码,您就可以将元素制作成动画,让对象出现或消失,还能协调优雅的过渡效果,从而增强用户体验。
国家的力量
- 状态允许你为同一元素定义不同的外观或位置,并在这些状态之间创建流畅的过渡。
追求自然
- 使用 Spring 或 Ease-in 动画使动作更加自然逼真。
添加截止日期和期限
- 玩转时间顺序,创造完美过渡。
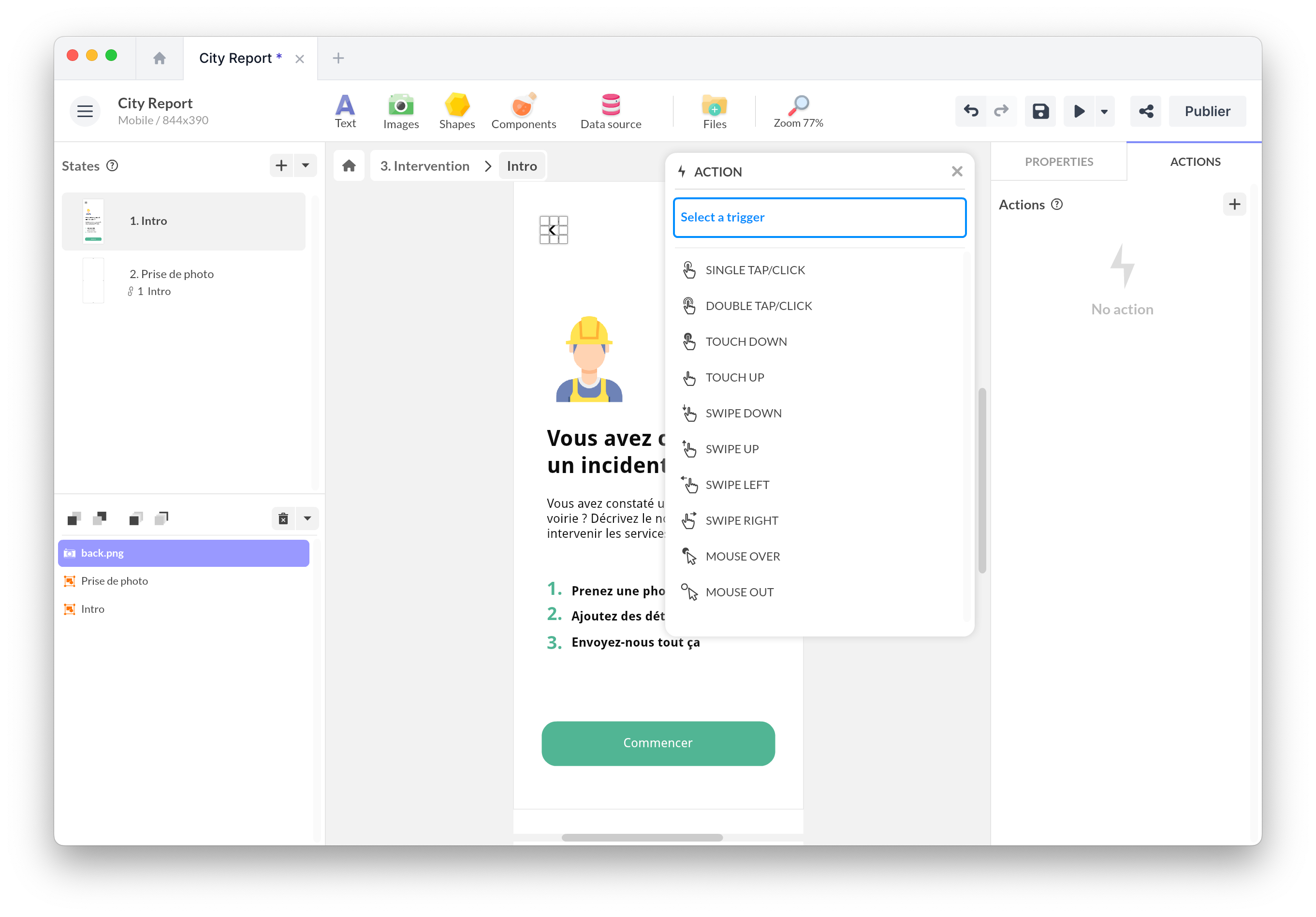
使用多种触发器
您选择的对象
选择任何物体作为触发器,吸引用户。
自动触发器
在一定时间后或到达某个屏幕时开始操作。
触觉手势
融入轻扫、捏、点击等手势。
本地传感器
充分利用 GPS、加速计、呼吸、震颤等功能。
多点触控
实现多指互动,丰富体验。
鼠标触发器
使用鼠标悬停来实现鼠标悬停效果。

设计自己的定制导航
根据需要将内容组织到任意多个屏幕中,每个屏幕都有自己的设计和交互方式。我们的直观界面让管理屏幕变得易如反掌。
-
汉堡菜单
- 您的数据(包括媒体)会下载到设备上,以供离线访问。
-
导航栏
- 一旦恢复连接,脱机执行的操作将被保存并同步,因此所有操作都是最新的。
-
标签
- 无论是在智能手机、平板电脑还是电脑上,您的应用程序都能在离线状态下完美运行。
-
非线性导航
- 使用 HTTP 等组件,您可以离线访问远程服务。
旋转和缩放内容,带来身临其境的体验
通过放大重要细节或旋转元素,让用户从各个角度了解内容的核心。
使用旋转组件旋转
使用 Zoomable 放大内容
显示高清图像,实现最佳质量
拖放和互动
拖放功能可让您以有趣、直观的方式与应用程序进行交互。只需将元素拖到屏幕上,即可进行组织、播放或探索。这种触觉交互方式使您的体验更加身临其境和自然,让您能够全身心地投入到内容中。
PandaSuite,终极应用设计体验。我可以在不接触任何代码的情况下为我的客户设计出惊人的应用程序。Pandasuite提供了比其他任何类似软件更多的互动性。
充分利用本地传感器

运动传感器
使用加速度计,随着摄像头的移动为设计制作动画。

照相机
与 PandaSuite 轻松集成您的动画,以创建动态和吸引人的互动。

全球定位系统
加快 "小项目 "的生产,开发满足特定需求的定制组件。

信标传感器
与信标互动,获得情景式室内体验。

呼吸
创造令人惊喜的体验,让用户吹动设备与内容互动。

颠簸
让用户通过摇晃设备来显示内容或触发动画,使体验充满乐趣。
组合动作,实现无限互动
使用 PandaSuite,您可以将不同的操作组合起来,创建符合您需求的互动情景。
更改屏幕
通过修改屏幕或状态来协调导航和动画。
改变状态
通过改变流体动画中元素的状态来修改其外观或位置。
打开 URL
重定向到特定网页或链接。
作用于一个组件
控制视频、弹出式窗口、图库等。
根据数据采取行动
利用变量存储信息并定制应用程序。
更改语言
方便多语言访问您的应用程序。
触发触觉反馈
添加触觉反馈,带来身临其境的体验。
还有更多...
发现无限可能
Additional Resources
The Art of 'Scrollytelling': Dive into Interactive Storytelling
Discover scrollytelling, an interactive format that tells a story through the scrolling of a web page.
Read the article