mar. 30 avr. 2024
Les nouveautés du printemps

Bonjour,
Après quelques mois de silence radio, il est temps de vous partager les nouveautés qui ont animé nos coulisses ! 😊
Nous avons amélioré plusieurs de nos composants afin d’enrichir votre expérience et d’élargir vos possibilités de création : le composant Carte, le composant Saisie de texte, le composant 3D et Tripetto. Découvrez ce qui vous attend ci-dessous.
Nos templates ont maintenant leur propre plateforme web. Vous pouvez désormais les parcourir, les partager et les ajouter à votre compte en quelques clics. Découvrez également nos derniers tutoriels vidéos à propos de ChatGPT et de l’intégration de données GeoJSON sur une carte.
Nous continuons de renforcer notre offre Entreprise, conçue pour répondre aux besoins spécifiques des organisations à grande échelle. Restez à l’écoute pour en savoir plus très prochainement !
Merci de continuer ce voyage avec nous. Nous sommes impatients de voir comment vous allez exploiter ces nouvelles fonctionnalités !
Bonne création et bonne lecture !
Votre équipe PandaSuite 🐼
💫 Nouveautés produit
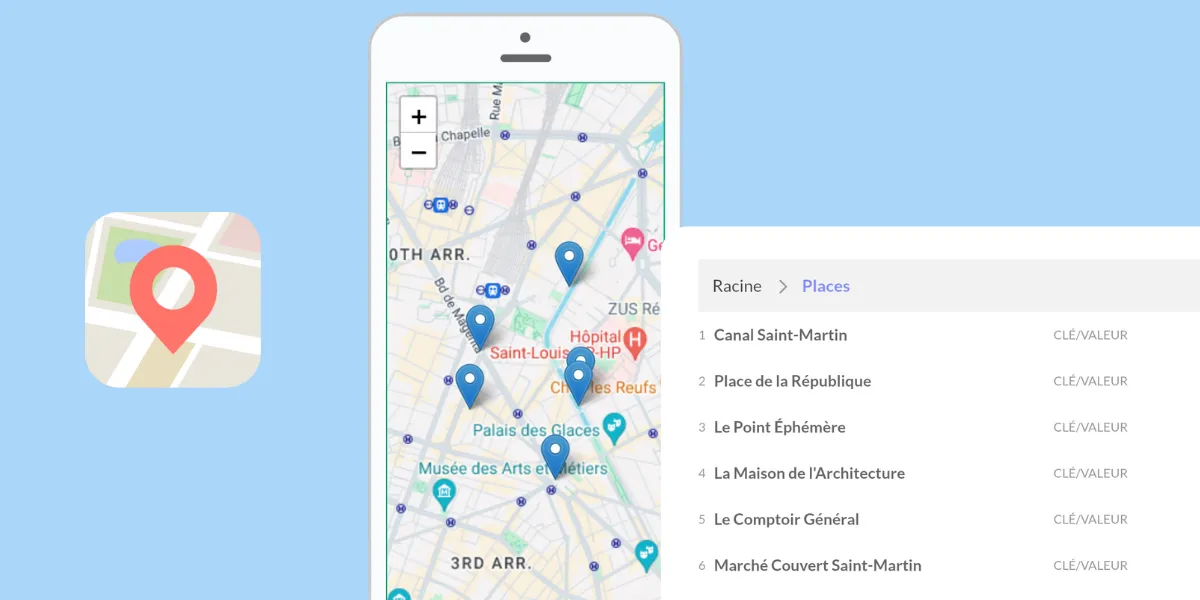
Marqueurs dynamiques & nouvelle version de la Carte

Il est désormais possible d’ajouter dynamiquement des marqueurs sur le composant Carte, depuis une source de données. Découvrez cette nouvelle fonctionnalité avec cette nouvelle vidéo. Par la même occasion, nous avons rafraîchi ce composant et notamment ajouté Google Maps comme fournisseur. Vous pouvez même afficher des données GeoJSON.
Pour en savoir plus : Carte
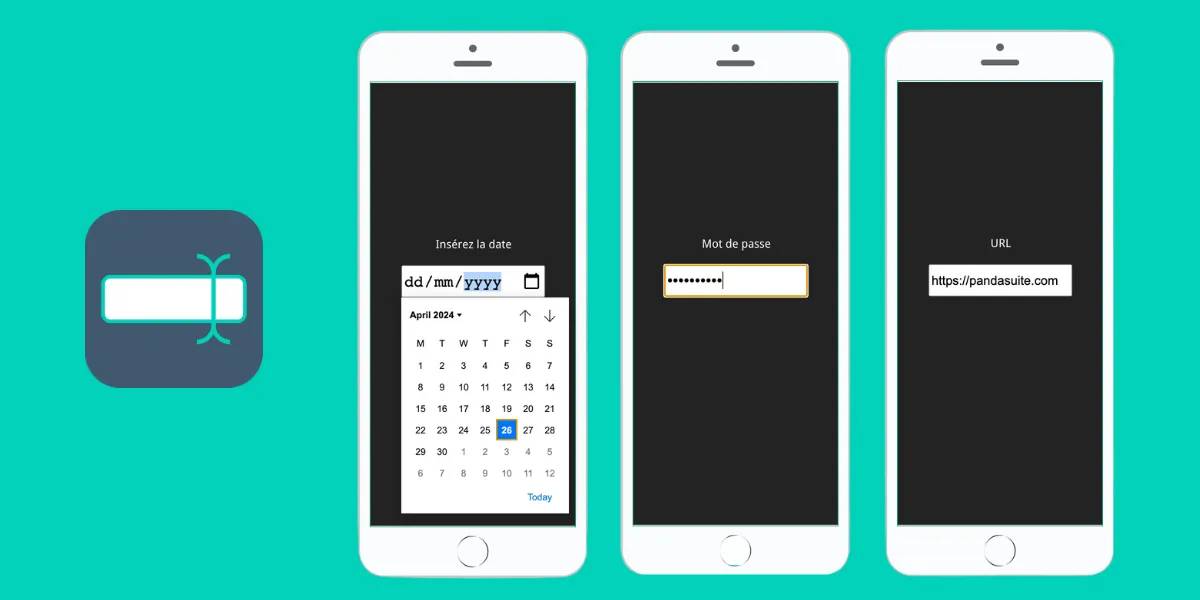
Saisie de texte : de nouveaux formats

Découvrez de nouveaux types de texte pour personnaliser l’apparence de votre champ : Date, Mot de passe, Calendrier… De nouvelles conditions relatives au statut apparaissent (Est vide, Est valide ou Est validé) pour personnaliser votre workflow.
Pour en savoir plus : Saisie de texte
Modifiez l’apparence de vos modèles 3D
Découvrez la nouvelle version du composant 3D comportant de nombreuses améliorations. Désormais, vous pouvez modifier l’exposition, les ombres, l’image ambiante, et plus encore. Il y a même une nouvelle fonctionnalité qui vous permet d’utiliser des hotspots et de les associer à des événements.
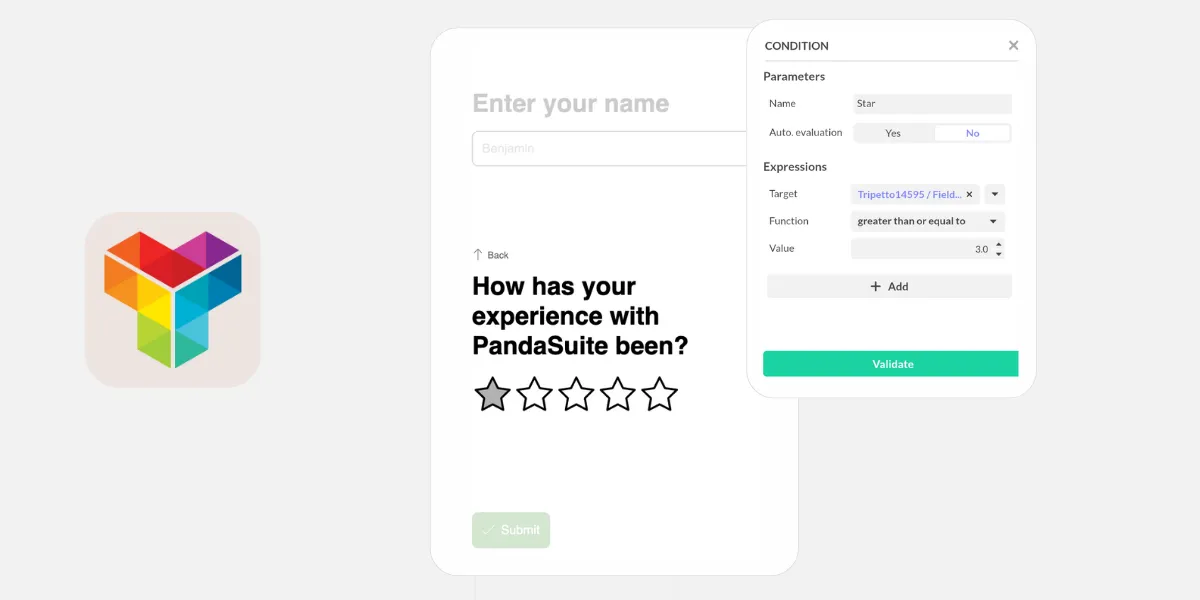
Tripetto : les données du formulaire 100% hors ligne s’exposent

La force de Tripetto, c’est le 100% hors ligne. Ainsi vous pouvez afficher un formulaire et collecter des données sans connexion Internet. C’est notamment utile pour vos salons et visites terrain. La nouveauté de ce composant, c’est l’exposition des données et la possibilité de les réutiliser dans l’application via la liaison de données (data binding) ou une condition !
Pour en savoir plus : Tripetto
Correction de bugs et améliorations
- Mise à jour de nos certificats SSL pour répondre aux exigences de sécurité
- Certification A+ pour les web apps grâce à l’ajout d’un header sécurisé
- SSO pour les entreprises : possibilité pour des comptes individuels d’accéder à un même projet
- Amélioration de l’usage des service workers sur Safari
- Camera : amélioration de la résolution de l’image de la camera
Vérifiez que vos apps sont à jour !
- PandaSuite Studio pour MacOS, Windows, Linux : v3.6.182-pre
- PandaSuite Viewer pour iOS : 3.3.236-360
- PandaSuite Viewer pour Android : 2.1.276
📚️ Nouvelles ressources pédagogiques
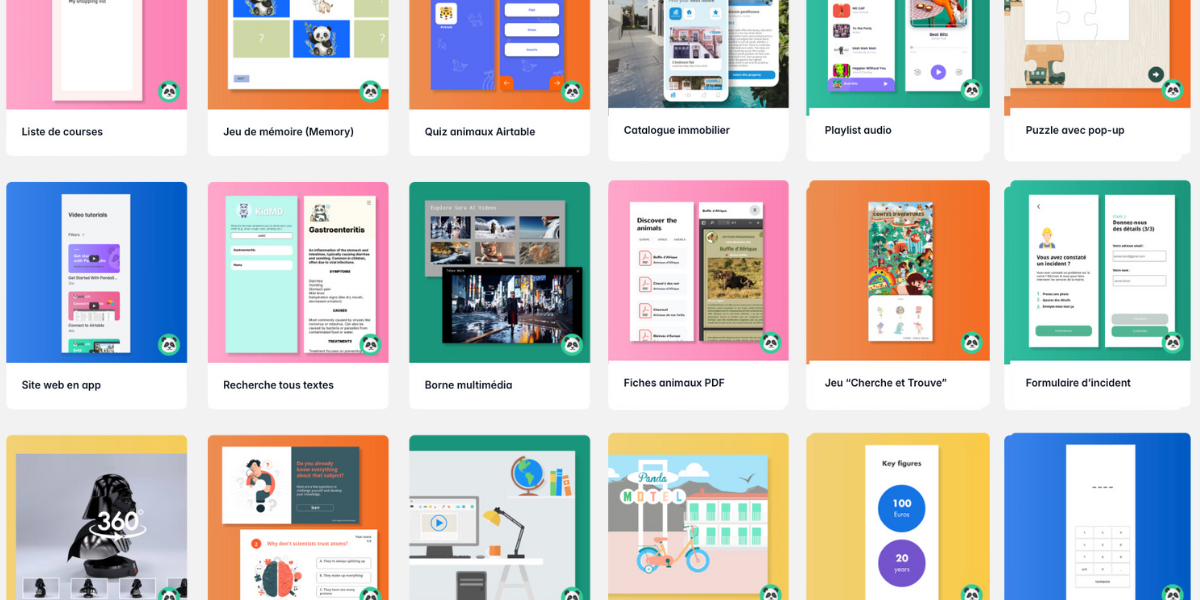
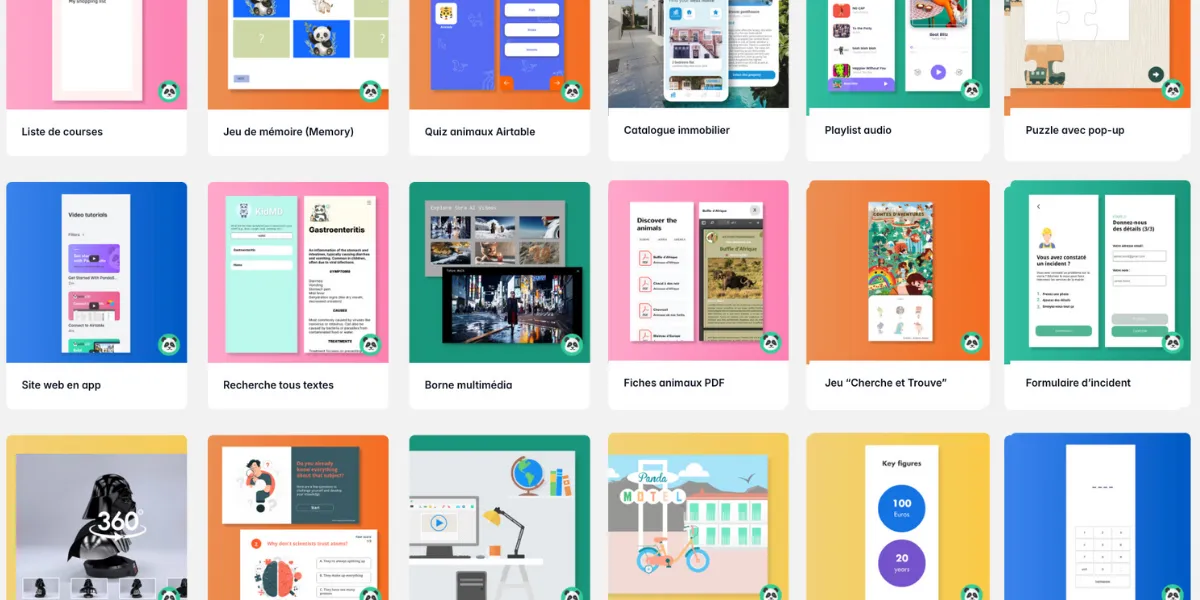
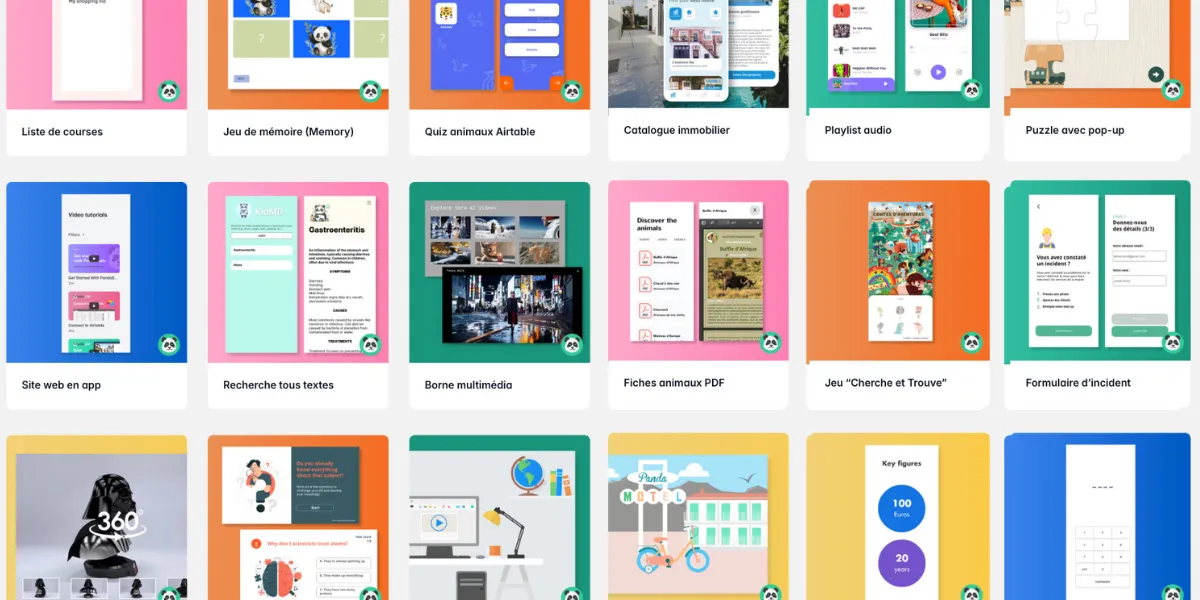
Nouvelle plateforme de templates

Rendez-vous sur https://pandasuite.com/fr/templates pour retrouver tous vos templates, réalisés par l’équipe de PandaSuite. Borne multimedia, effet Parallaxe… découvrez les coulisses d’un projet PandaSuite et ajoutez-les en 1 clic à votre compte !
Comment intégrer ChatGPT [Tuto vidéo]

Impossible de passer à côté de ChatGPT ! Découvrez comment exploiter ChatGPT dans votre application via l’API d’OpenAI. Cet exemple montre l’utilisation de ChatGPT pour produire des réponses humoristiques ou non sur l’utilisation d’un aliment. Découvrez comment paramétrer correctement la requête API d’OpenAI.
Comment afficher des données GeoJSON sur une carte [Tuto vidéo]

Ce tutoriel pour les utilisateurs avancés vous explique comment afficher des données GeoJson sur une carte. GeoJSON est un format ouvert d’échange de données géospatiales utilisant la norme JSON pour représenter des entités géographiques simples et leurs attributs non spatiaux.
Regarder le tutoriel vidéo sur YouTube