mer. 15 juin 2022
Dégradés & Ombres Portées: Nouveautés UI chez PandaSuite

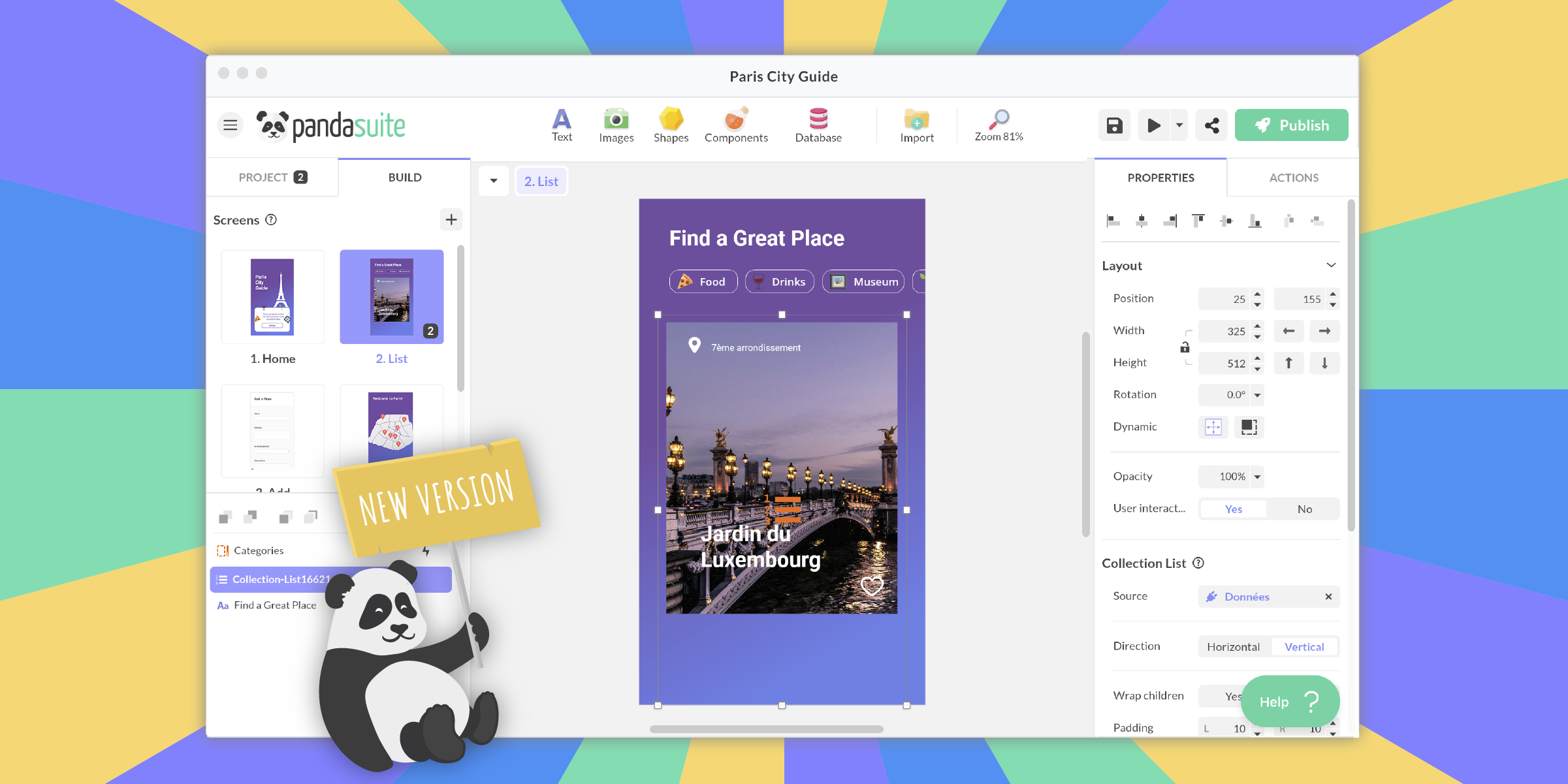
De nouvelles fonctionnalités design font leur apparition dans PandaSuite Studio : Dégradés et Ombres portées. Créez des interfaces attrayantes et gagnez en productivité en créant vos ombres et vos dégradés directement depuis PandaSuite Studio sans passer par un autre logiciel !
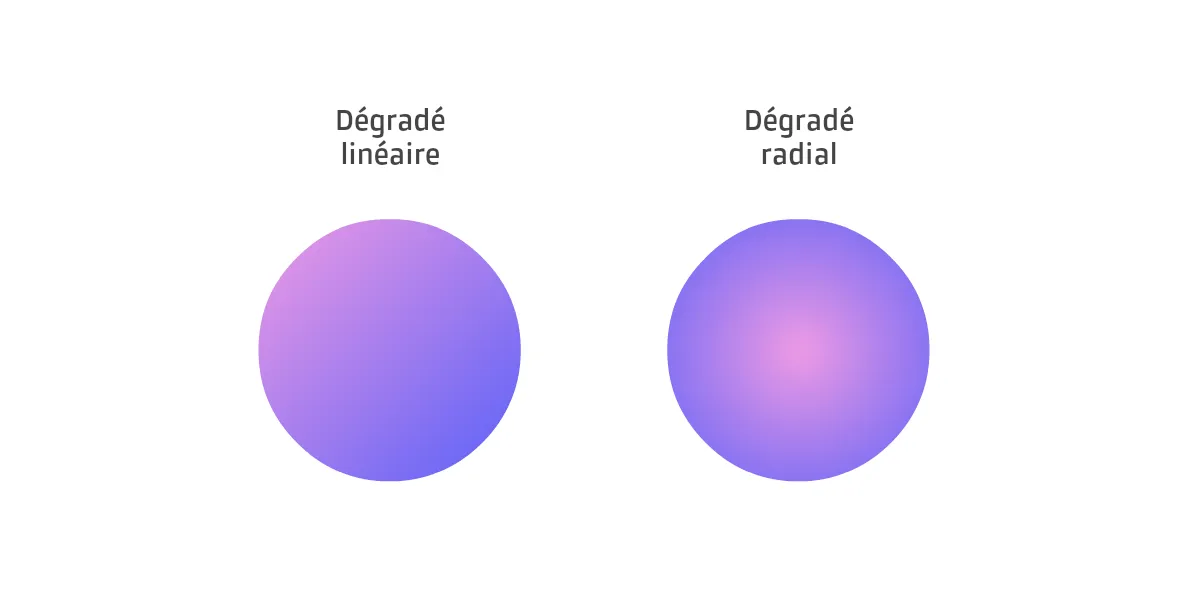
Des dégradés pour plus de dynamisme
Impossible d’échapper à la mode des dégradés (gradients en anglais !) en web design ! Sous l’inspiration d’iOS, ces transitions de couleur apportent de la profondeur, du dynamisme et de la modernité à vos interfaces.

Vous pouvez désormais créer des dégradés sur les formes et sur tous les états (des écrans, de l’ avant-plan, de l’arrière-plan ou du composant Multi-état). Créez un dégradé linéaire ou un dégradé radial avec de multiples options (angle, taille, opacité etc…) et ajoutez deux ou plusieurs arrêts de couleur.

Bonne nouvelle : vous pouvez créer des animations sur vos gradients notamment pour dynamiser des arrière-plans ou ajouter des effets sur un bouton !
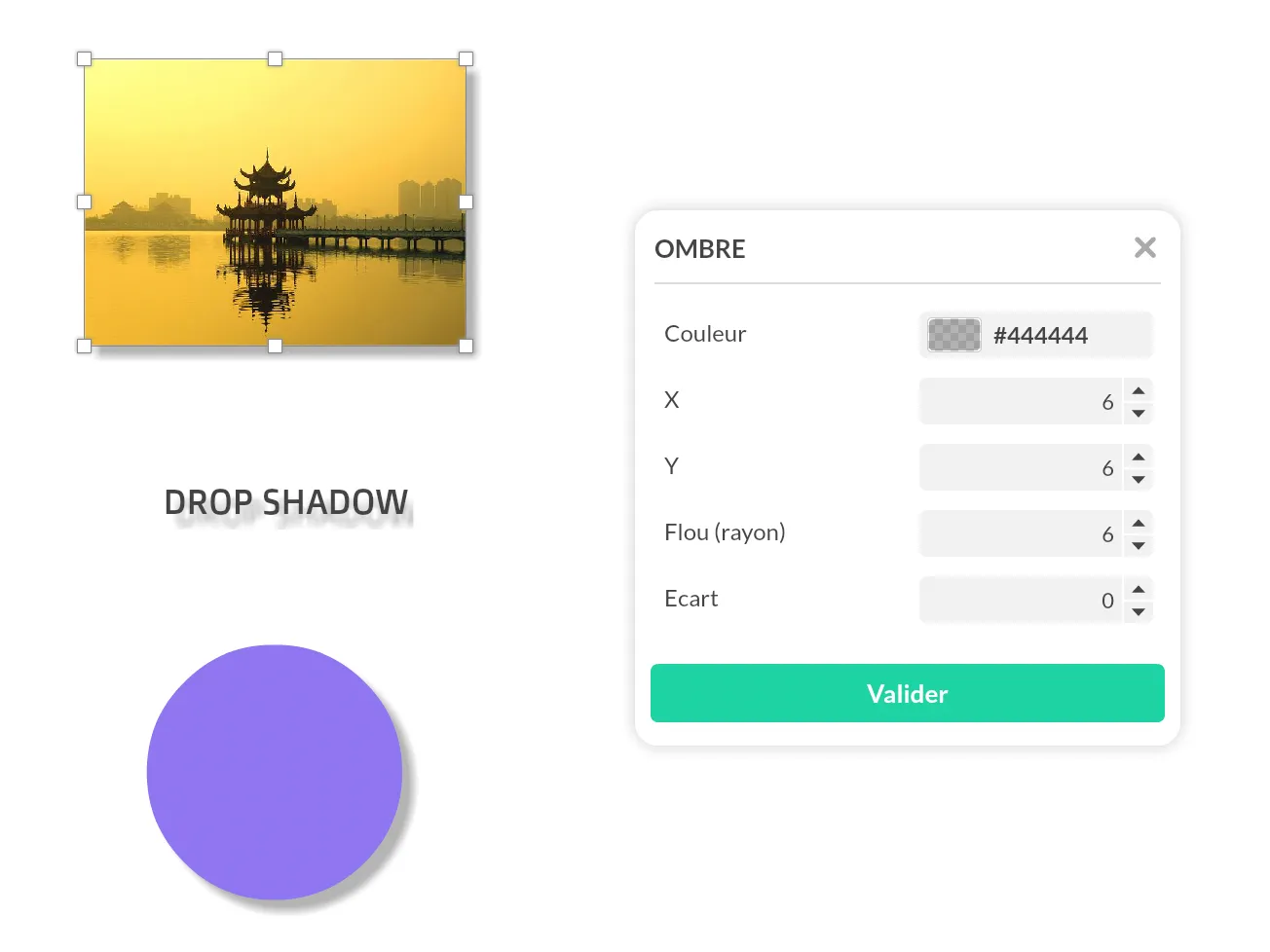
Des ombres portées pour plus de relief
De même les ombres portées sont très régulièrement utilisées dans la conception d’interfaces utilisateur pour apporter de la profondeur et de la dimension. L’ombre est portée, c’est-à-dire qu’elle est externe et en décalage par rapport à l’objet.
Vous pouvez créer des ombres portées sur le texte, les images, les formes, les groupes, le composant Zone de défilement et le composant Flexbox. Définissez la couleur de l’ombre, le décalage en X et en Y, le niveau de flou et l’écart par rapport à l’objet.

Ces fonctionnalités sont compatibles avec la web app, l’app iOS, Android et Windows.
PandaSuite Studio propose sans cesse de nouvelles fonctionnalités pour renforcer sa palette de fonctionnalités pour vous offrir plus de liberté et de simplicité pour l’UI design de vos applications.