jeu. 6 juin 2024
Transformez votre UI avec les animations Lottie

Les animations ont un impact considérable sur l’engagement de vos utilisateurs. Grâce à des animations belles et efficaces, vous passez d’une interface bien conçue à une expérience interactive mémorable.
Que ce soit pour transformer un moment d’attente, expliquer un process ou apporter une touche de ludique, l’animation apporte un vrai plus !
Grâce à Lottie, vos animations sont plus fluides et réactives qu’un format GIF pour vos applications iOS, Android et vos sites web. Connaissez-vous ce format ?
Un format plus fluide et léger grâce au JSON
Auparavant, réaliser une animation complexe était un process long et difficile. Il était nécessaire d’utiliser des formats d’images volumineux ou alors des GIFs animés qui alourdissaient le poids d’une page et ralentissaient le chargement. Ou de coder l’animation à partir d’une animation créée par un designer.
Le format Lottie a été créé par les équipes d’Airbnb. Soucieux d’offrir une expérience utilisateur de qualité, les équipes ont cherché un moyen d’utiliser ces animations dans leur interface sans nuire au chargement des pages. C’est ainsi qu’ils ont développé le plug-in Bodymovin qui permettait d’exporter une animation au format JSON depuis After Effects. Depuis, il a été remplacé par le format Lottie.
Exemple d’animation Lottie disponible gratuitement
Le format Lottie utilise le format JSON pour stocker les données d’animation, ce qui rend les animations plus légères et donc plus performantes que les formats traditionnels tels que SVG ou GIF. Lottie offre un contrôle précis de la vitesse, de la direction et du déroulement de l’animation, ce qui permet de créer des interactions utilisateur dynamiques et attractives.
C’est désormais une librairie open source accessible à tous.
Voici les avantages du format Lottie :
- Légèreté et performance : Il est beaucoup plus léger en comparaison avec le GIF animé, ce qui lui permet de ne pas impacter les performances de la page ou de l’application.
- Compatibilité multi-plateforme : Il est utilisable aussi bien sur le web que sur iOS, Android ou bien Windows.
- Accessibilité pour les designers : Il est accessible directement aux designers, plus besoin de faire appel à un développeur.
Créer une animation Lottie
Il existe plusieurs façons de créer une animation Lottie :
- Exportation depuis un logiciel d’animation : Vous pouvez exporter vos animations depuis un logiciel d’animation directement en Lottie grâce à un plugin. Différents plugins sont aujourd’hui disponibles sur After Effects ou Figma.
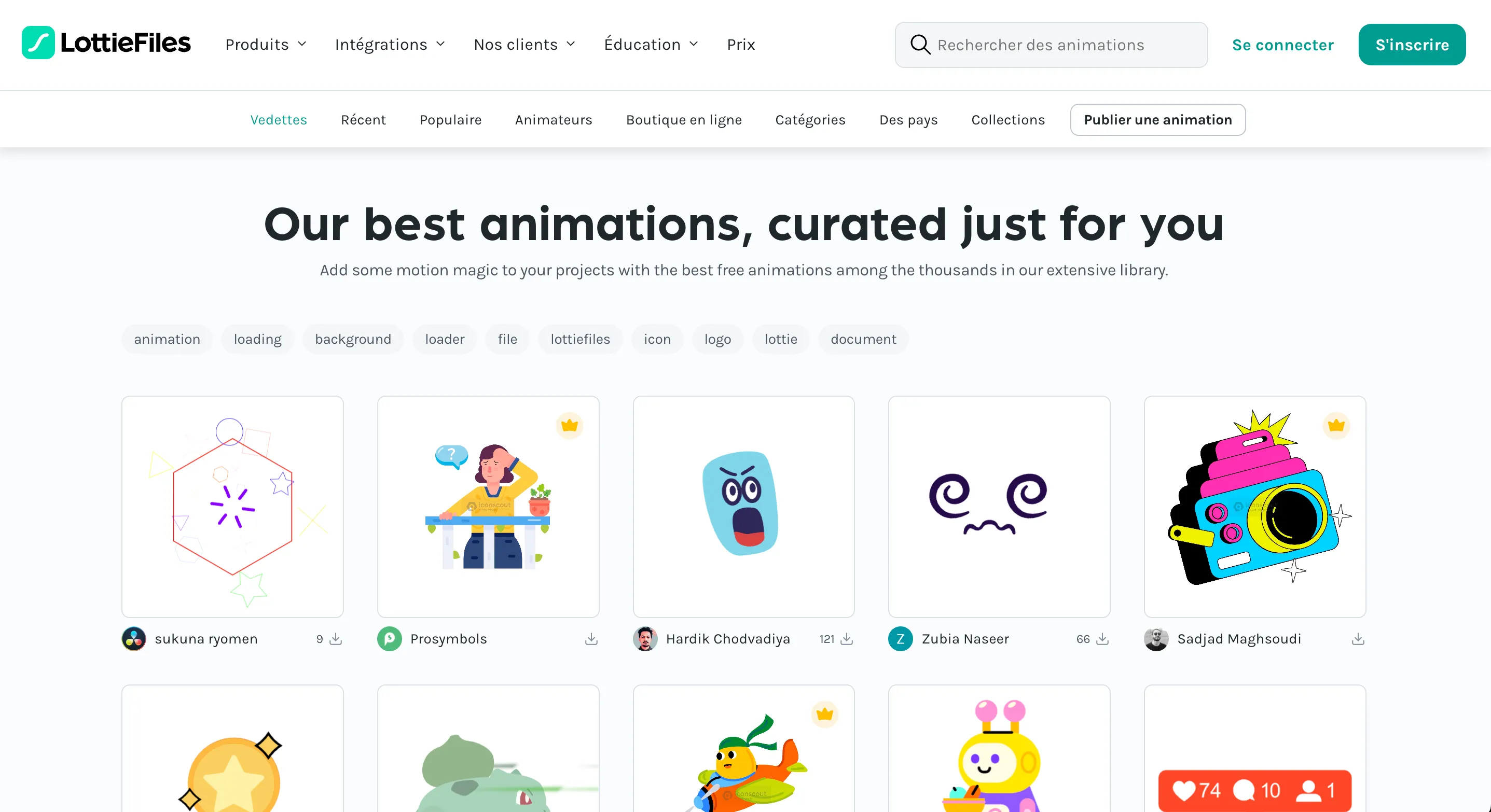
- Utilisation de la bibliothèque Lottie : Vous pouvez également vous rendre sur la bibliothèque Lottie pour acheter et personnaliser une animation existante grâce à leur éditeur.
- Création avec Lottie Creator : Vous pouvez la créer à l’aide de l’outil Lottie Creator et de vos assets.

Intégrer une animation Lottie dans vos projets
Intégration dans des applications et sites web
Les animations Lottie peuvent être facilement intégrées dans des applications web et mobiles, améliorant ainsi l’interactivité et l’engagement des utilisateurs. Voici comment vous pouvez les intégrer :
- Sur le web : Utilisez la bibliothèque JavaScript Lottie Web pour intégrer des animations dans vos pages HTML. Vous pouvez contrôler la lecture, la vitesse et d’autres paramètres directement à partir de votre code.
- Sur mobile : Intégrez des animations Lottie dans vos applications iOS et Android en utilisant les bibliothèques natives disponibles, comme Lottie for iOS et Lottie for Android.
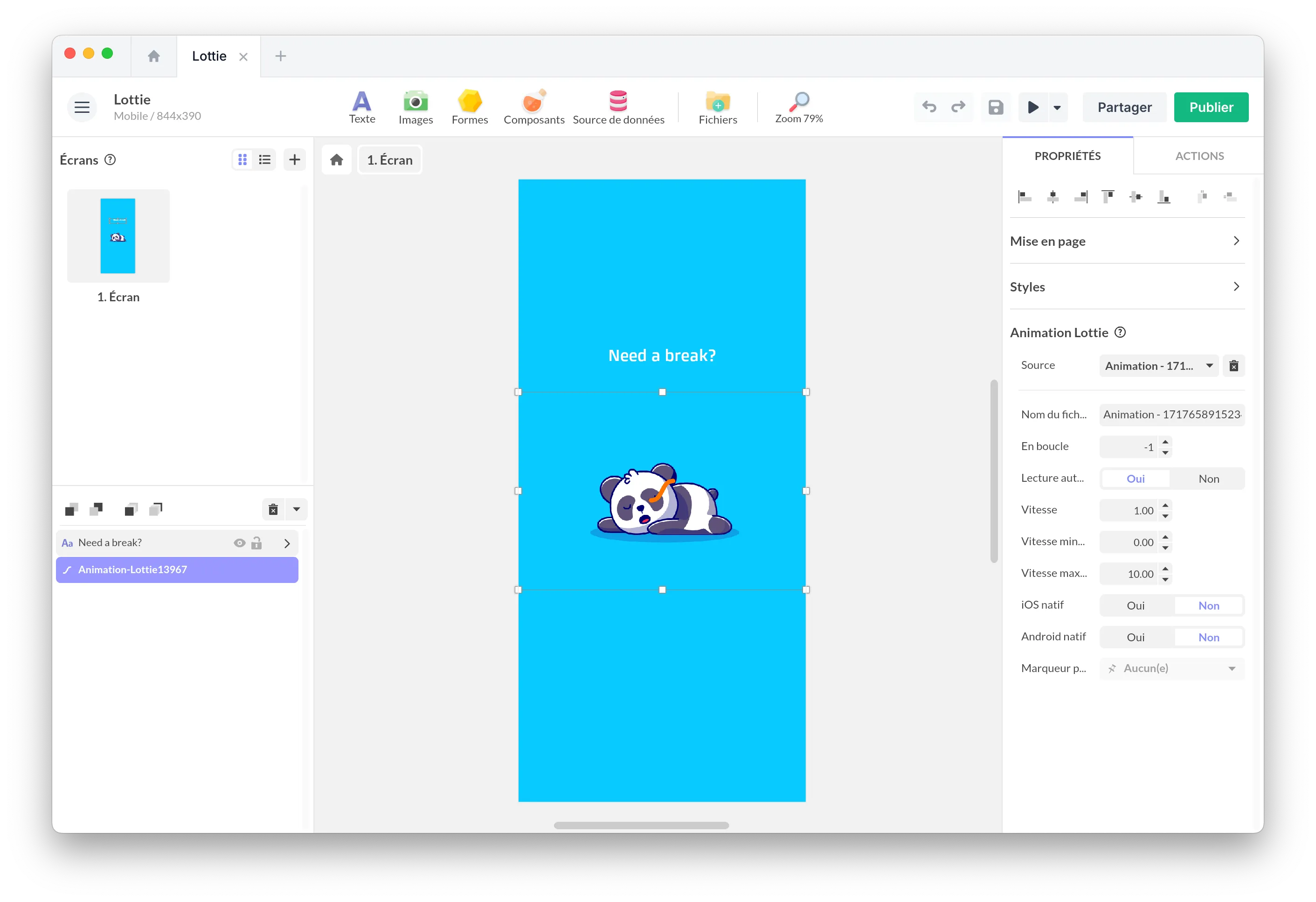
Intégration dans PandaSuite
Il est possible d’insérer facilement une animation Lottie dans votre web app ou app native avec PandaSuite. Vous pouvez ajouter des actions sur votre animation Lottie comme le survol de la souris, jouer une fois, faire une boucle ou même être créatif et jouer les icônes une fois qu’elles ont défilé dans une section. Et encore une fois, sans une ligne de code.
Pour insérer votre animation Lottie, choisissez le composant Lottie dans PandaSuite et importez votre fichier JSON. Vous pouvez ensuite définir des interactions et des comportements spécifiques selon vos besoins.

Pour en savoir plus : Composant Lottie.
Ressources et exemples d’animations Lottie
Pour vous inspirer et commencer à utiliser Lottie, voici quelques ressources utiles :
- LottieFiles : Une vaste bibliothèque d’animations Lottie gratuites et payantes, des plugins pour les outils de design, et des tutoriels pour apprendre à créer et intégrer des animations Lottie.
- Communautés et forums : Rejoignez des groupes et forums où les designers partagent et discutent de leurs créations, comme sur Reddit ou les forums spécialisés en design.
En suivant ces conseils et en explorant les possibilités offertes par Lottie, vous pouvez transformer vos projets de design avec des animations fluides et engageantes, tout en maintenant des performances optimales et une expérience utilisateur de qualité.