mar. 15 mars 2022
UI Design : Tout ce qu'il faut pour votre prochaine app

Les composants UI sont les éléments visuels qui composant l’interface graphique des applications ou des sites web. Ils ajoutent de l’interactivité à l’interface utilisateur, en fournissant des points de contact aux utilisateurs lorsqu’ils naviguent : boutons, app bar, éléments de menu, messages d’erreur et checkbox.
Quand vous créez une application, les éléments de l’interface utilisateur vous permettent de créer un langage visuel et assurer la cohérence de votre produit, le rendant ainsi convivial et facile à naviguer sans trop de réflexion lorsque les utilisateurs interagissent. C’est ainsi que vous créerez une meilleure application.
Voici les principaux composants UI à connaître. Cette liste n’est pas exhaustive mais vous y trouverez de bonnes idées et de l’inspiration pour votre prochain projet d’application.
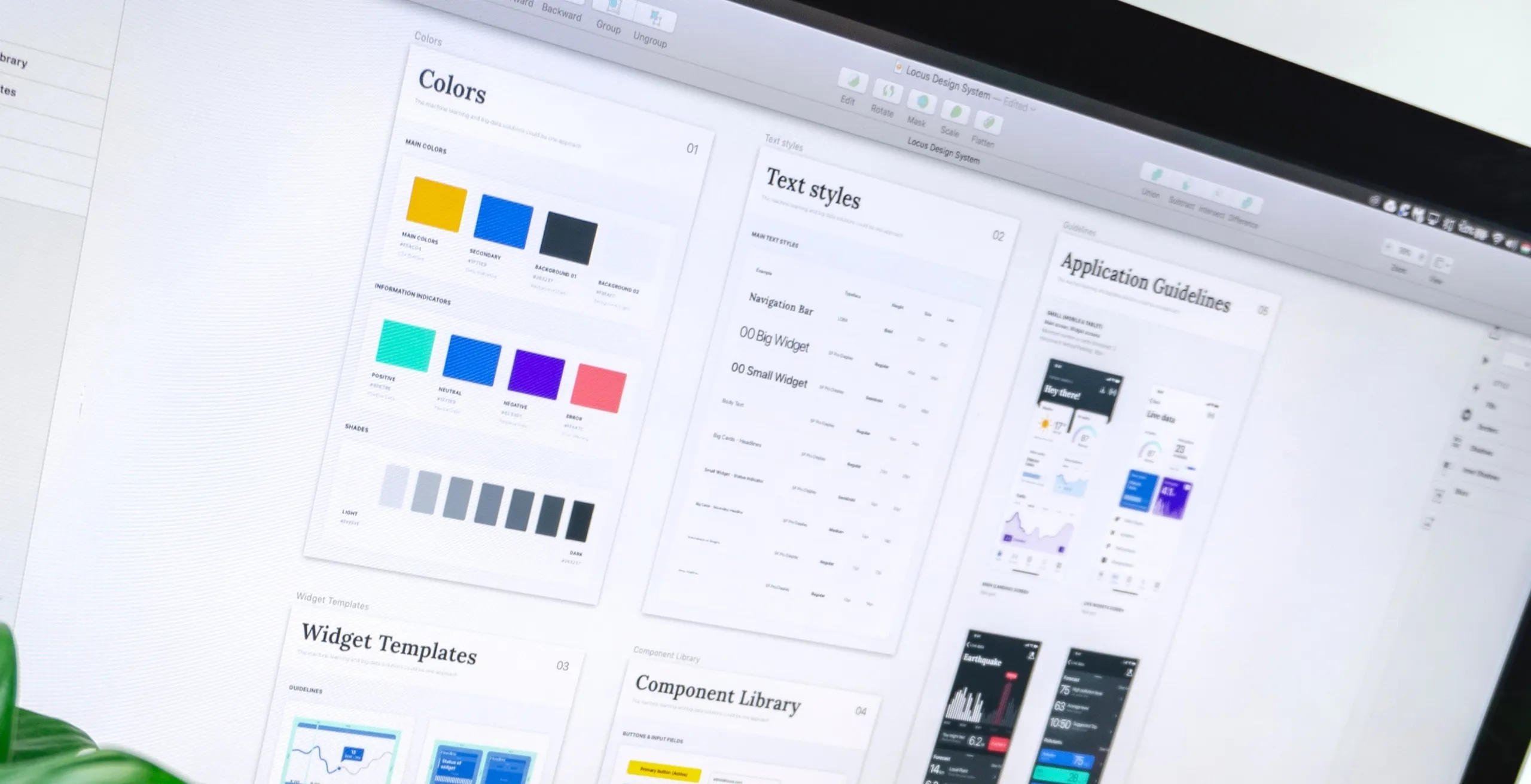
Il existe de nombreux UI kits disponibles en ligne pour le téléchargement. Un UI kit est un ensemble de fichiers qui contient des composants UI essentiels comme les polices, les fichiers de conception en couches, les icônes et les composants de conception. Il existe plusieurs formats selon le logiciel que vous utilisez pour le prototypage (Adobe XD, Sketch, Illustrator, Figma…).
Apple et Google fournissent des ressources d’interface utilisateur pour la conception de superbes applications qui s’intègrent parfaitement à leurs plateformes :
iOS Human Interface Guidelines
User input
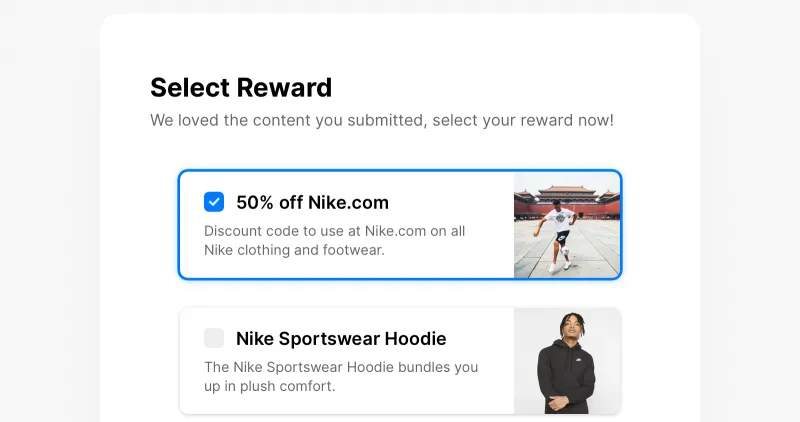
Checkbox

Une checkbox (case à cocher) permet aux utilisateurs de sélectionner une ou plusieurs options dans une liste.
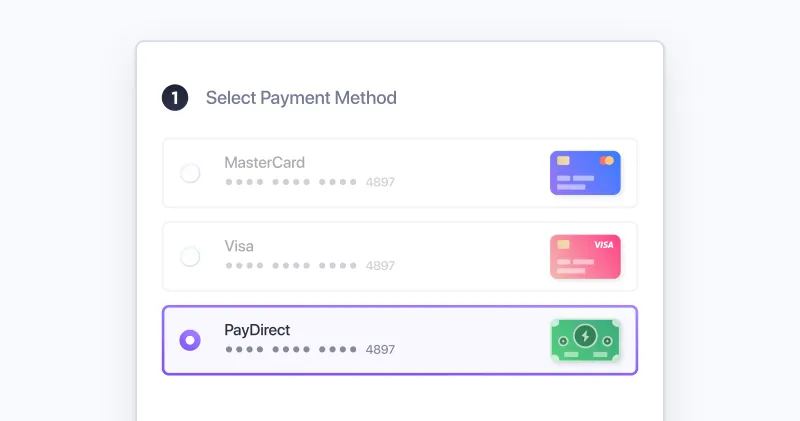
Boutons radio

Les radio buttons (boutons radio) permettent à l’utilisateur de sélectionner une option parmi un ensemble.
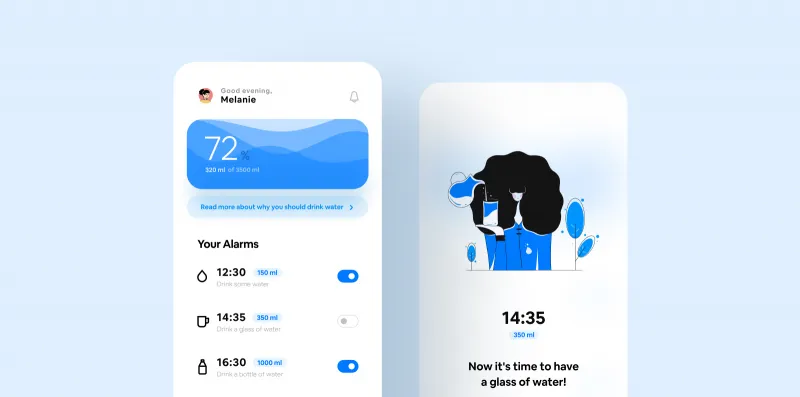
Toggle / Switch

Ils servent pour les options binaires. Ils permettent d’activer ou de désactiver l’état d’un seul élément.
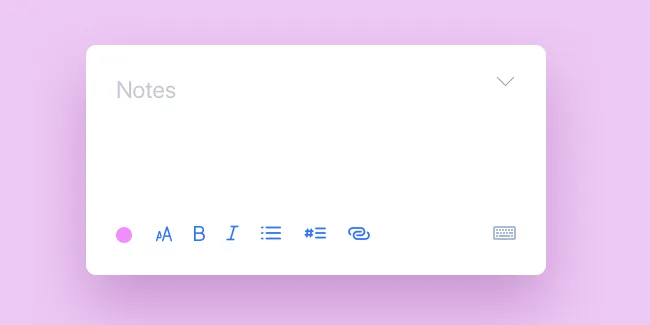
Champs texte

Les champs texte (text fields) permettent aux utilisateurs d’entrer et de modifier du texte. Il peut s’agir d’une seule ou de plusieurs lignes.
Boutons

Les boutons permettent aux utilisateurs de faire des actions et des choix d’un seul tap.
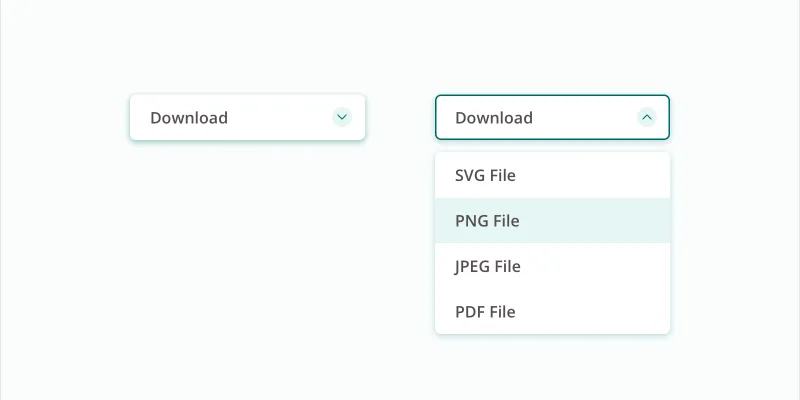
Liste déroulante

Le drop-down (liste déroulante) permet aux utilisateurs de sélectionner un élément dans une liste qui “déroule” une fois qu’on a cliqué dessus.
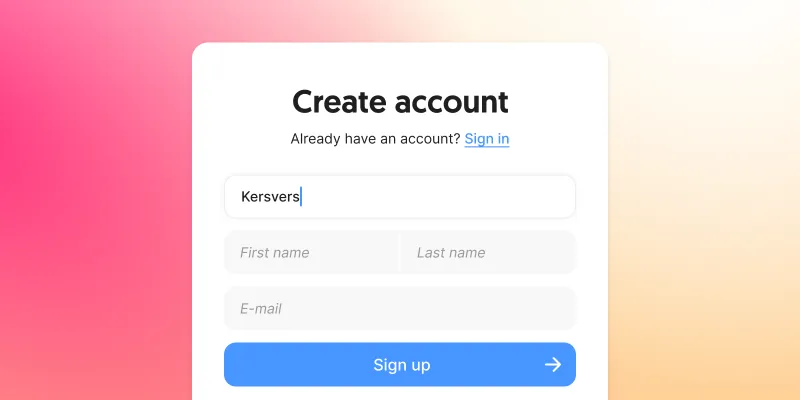
Formulaire

Les formulaires aident les utilisateurs à saisir des ensembles de données connexes dans le système et à les soumettre.
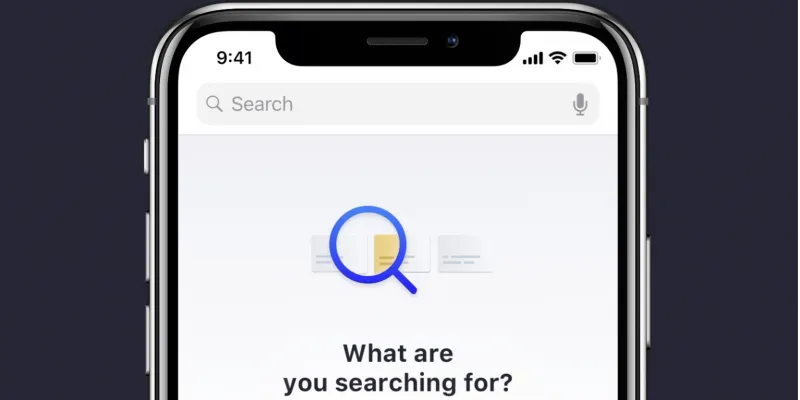
Barre de recherche

Les barres de recherche sont des champs de saisie spécifiques permettant de rechercher ou de filtrer des éléments.
Utils
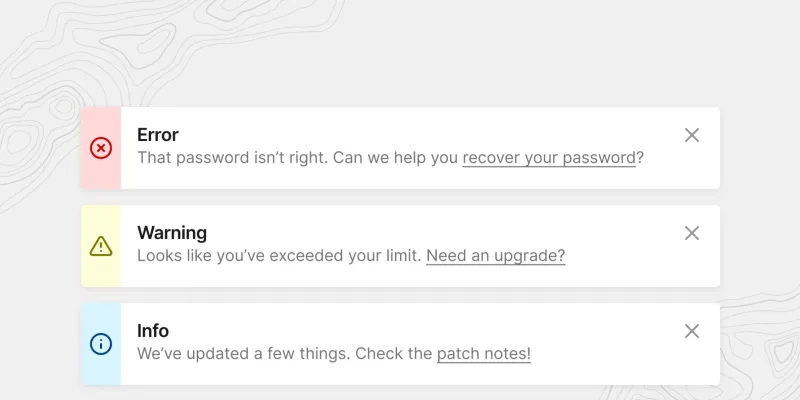
Toast

Le toast affiche une notification en haut du contenu d’une application. L’utilisateur peut l’ignorer en tapant n’importe où en dehors de l’application.
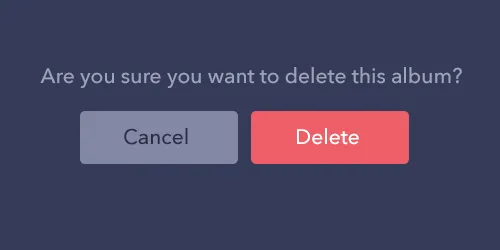
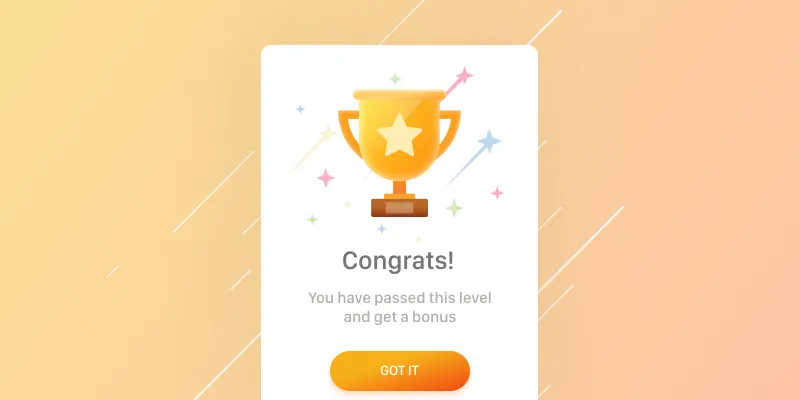
Modal/Pop-up

Une petite boîte contenant un contenu qui vous oblige à interagir avec lui avant que vous ne puissiez le fermer et retourner à votre flux.
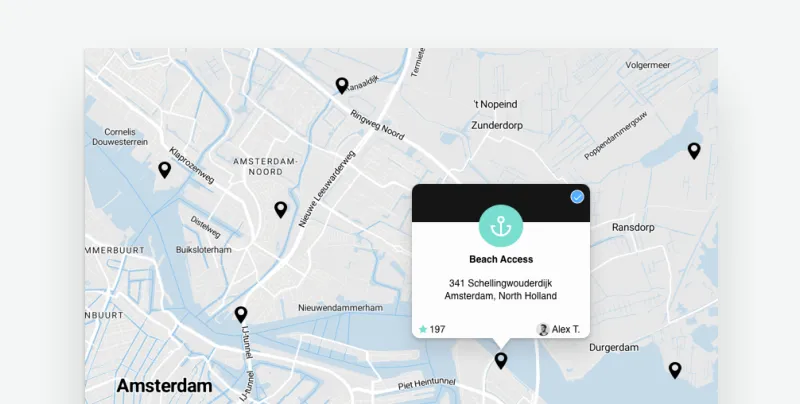
Popover

Un popover peut être utilisé pour afficher un contenu par-dessus un autre.
Ecran de chargement

Les écrans de chargement (loaders) sont conçus pour faire savoir aux utilisateurs que le système effectue une action en arrière-plan et qu’il doit attendre.
Content
Accordéon

Les accordéons permettent aux utilisateurs d’agrandir et de réduire des sections de contenu.
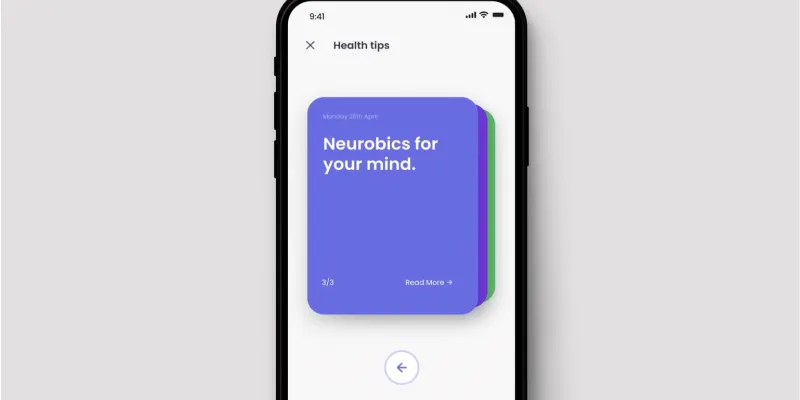
Carroussel

Les carrousels permettent aux utilisateurs de parcourir des ensembles de contenus, comme des images ou des cartes, souvent liés à d’autres contenus ou sources.
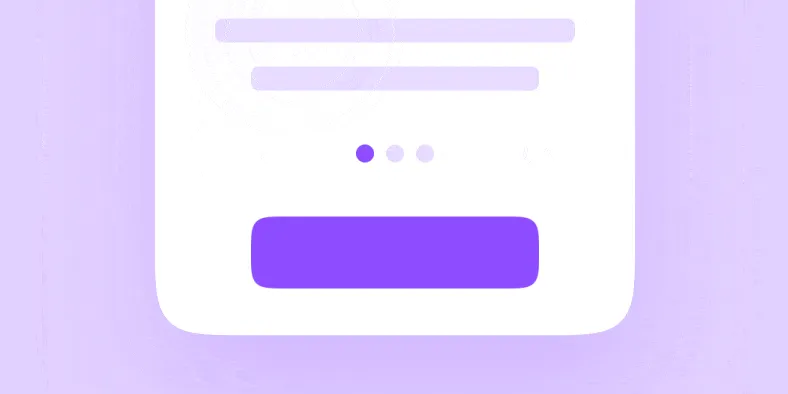
Pagination

Souvent au bas d’une page, la pagination organise le contenu en pages.
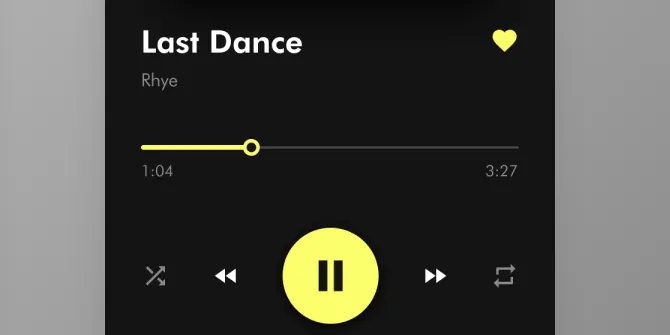
Curseur

Les curseurs (sliders) permettent aux utilisateurs d’effectuer des sélections parmi une série de valeurs.
Digital Portfolio

Ajoutez un portfolio pour présenter votre travail.
Liste

Grid list
Les grids (listes de grille) affichent une collection d’images dans une grille organisée.

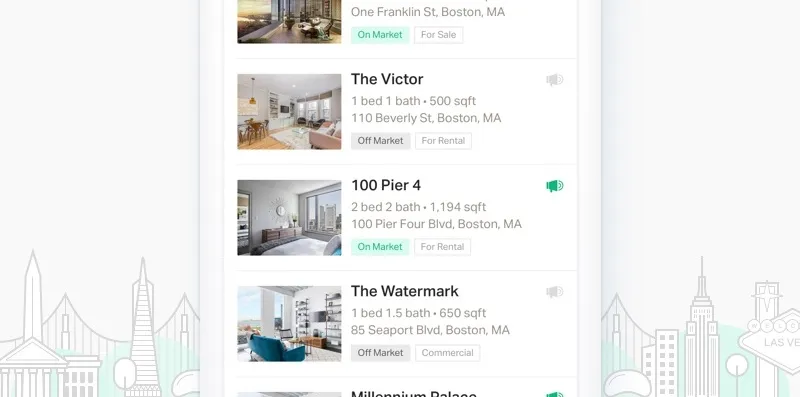
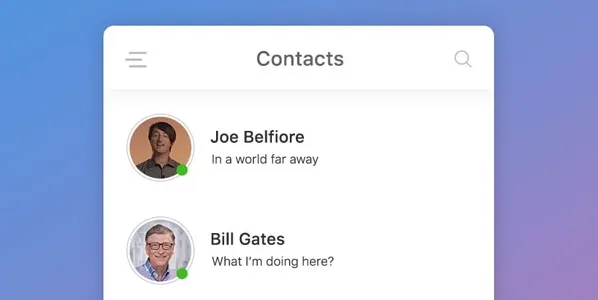
Liste
Elle se compose d’un ensemble d’items qui se succèdent par ordre alphabétique, numérique ou même aléatoire.
Item

Un item est un élément d’une liste.
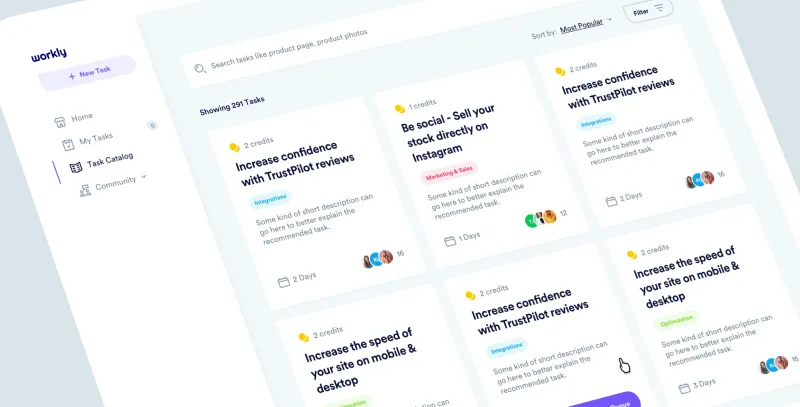
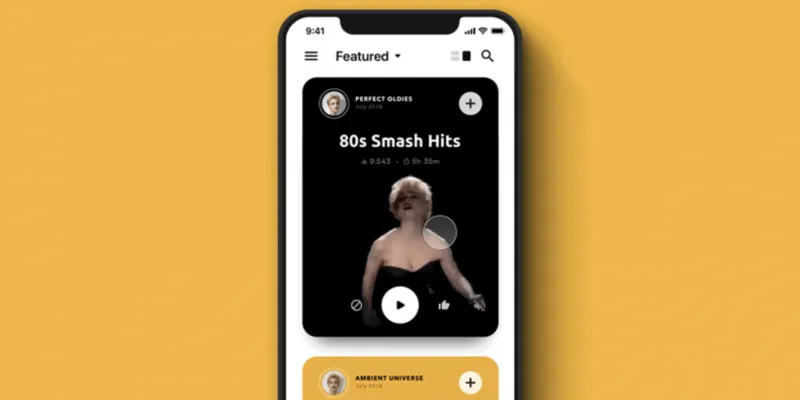
Card

Une card (carte) affiche un contenu de manière similaire à une carte à jouer.
Navigation
Icônes

Les icônes aident à mieux communiquer le contenu, ou peuvent communiquer et déclencher une action spécifique.
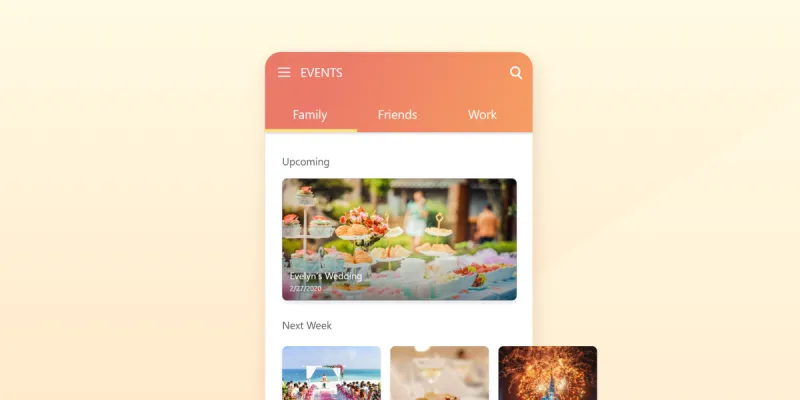
Onglets

Les onglets (tabs) permettent d’organiser le contenu sur différents écrans, ensembles de données et autres interactions.
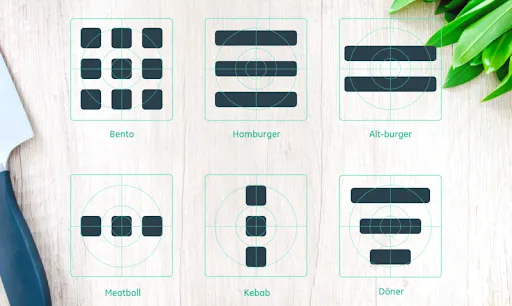
Menu

Pour naviguer dans votre application, il existe plusieurs types de menus : tous leurs noms sont liés à la nourriture.
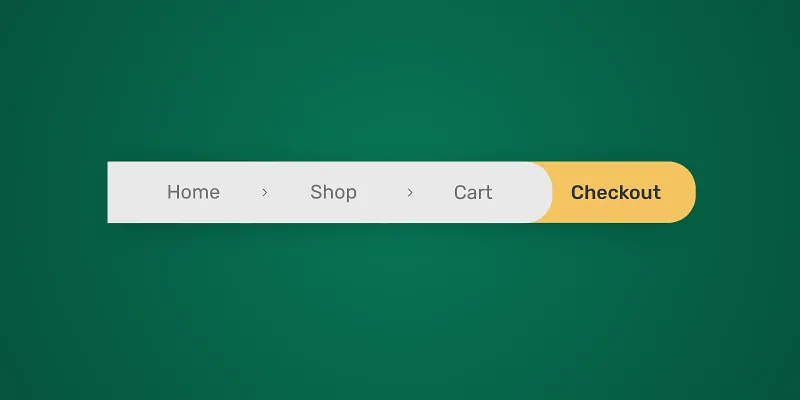
Fil d’Ariane

Le fil d’Ariane (breadcrumb) permet aux utilisateurs de voir leur emplacement actuel et d’afficher la hiérarchie des contenus.
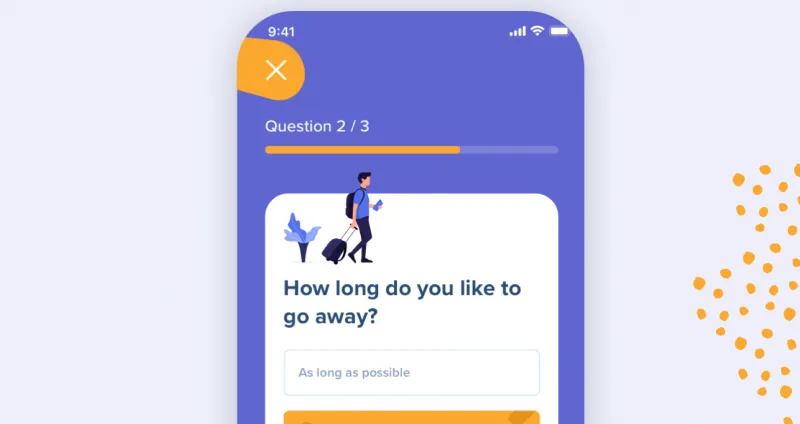
Barre de progression

Les barres de progression aident les utilisateurs à visualiser où ils se trouvent dans une série d’étapes.
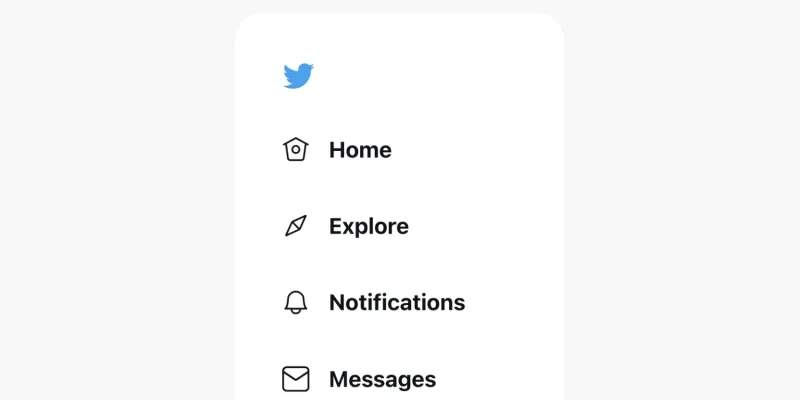
Barre latérale

Une side bar (barre latérale) affiche un groupe d’actions de navigation ou de contenu littéralement sur le côté d’une page.
Tab bar

La tab bar (barre d’onglet) apparaît au bas d’une application mobile et permet aux utilisateurs de se déplacer rapidement entre les principales sections d’une application.

