dim. 30 avr. 2023
10 conseils pour réussir le design de votre application mobile

Créer une application mobile ne se résume pas à son développement : le design joue un rôle fondamental dans l’expérience utilisateur. Que vous conceviez une app iOS, Android ou une web app, une interface bien pensée facilite la navigation, fidélise l’utilisateur et valorise votre produit.
Voici des conseils concrets pour concevoir une application mobile ergonomique, intuitive et efficace.
Mise en page
Utilisez des grilles
La grille est la meilleure façon d’aligner vos objets. Un petit problème d’alignement risque de déséquilibrer considérablement l’ensemble de votre design.

Définissez des marges
A partir du moment où vous placez un objet, notez les marges associées et appliquez ces mêmes écarts aux éléments du même type (par exemple un bouton).

Jouez avec l’espace
Vous ne créez pas pour les fourmis ! Bien souvent négligée, l’aération entre vos éléments contribue à la visibilité et la priorisation de votre contenu.
Une typo plus grande rendra votre contenu plus lisible et l’expérience plus agréable pour vos utilisateurs. Ajoutez également un peu d’interlignage pour aérer le tout.

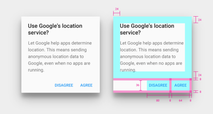
Jouez avec les contrastes
Accentuez les contrastes pour faciliter la visibilité. Le plus simple ? Un texte noir sur un fond blanc. Si vous avez du mal à lire, c’est qu’il y a un problème.

Couleurs
Commencez en noir et blanc
Travailler en noir et blanc vous permettra de vous concentrer sur l’expérience globale de votre application et de résoudre de nombreux problèmes. La couleur apporte des interprétations personnelles qui risquent de vous détourner de l’essentiel.
Utilisez des palettes de couleur
Maîtriser les couleurs est un véritable art. N’hésitez pas chercher “Color Palettes” sur Dribble pour repartir d’une palette existante ou utilisez un générateur de couleurs gratuit tels que Coolors ou Color Claim.

Téléchargez l’extension Chrome ColorZilla pour obtenir le code couleur de n’importe quel pixel d’une page web
La couleur pour hiérarchiser les infos
Les couleurs ont une véritable signification. Mettez des couleurs plus vives aux actions les plus importantes. Faites attention à la signification des couleurs : le rouge est par exemple souvent associé à la suppression.
Jouez avec les contrastes
Accentuez les contrastes pour faciliter la visibilité. Le plus simple ? Un texte noir sur un fond blanc. Si vous avez du mal à lire, c’est qu’il y a un problème.
Typographie
Relax sur la typo
Avez-vous conscience que la plupart de vos utilisateurs ne savent pas distinguer Arial, Avenir, Roboto et Helevetica ? Epargnez-vous des heures de recherche et dès que vous trouvez une typo propre et facile à lire, choisissez-la.
Le quasi noir est plus lisible que le noir
Choisissez la couleur #333333 RGB (51,51,51) plutôt que la couleur noire pour votre texte. En effet, le pur noir vibre dans l’oeil et rend la lecture plus difficile.

Ergonomie
Un écran, une tâche
Pour commencer une application, le plus simple est de concentrer une seule action par écran, c’est-à-dire un seul “call-to-action” (un bouton par exemple).
Vos utilisateurs ont besoin de se repérer : n’hésitez pas à rajouter un titre dans vos écrans pour leur signifier clairement où ils se trouvent.
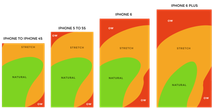
Pensez à une main
Les écrans sont de plus en plus grands et la majorité des utilisateurs ne s’en servent qu’à une main ! Prenez en compte la disposition de votre contenu en fonction de la “thumb zone” ou zone de confort du pouce, notamment sur mobile.

L’évolution de la zone de confort sur iPhone selon Scott Hurff
Design
Beaucoup d’apps sont des listes
Identifiez et catégorisez vos écrans : une liste ? une galerie ? un écran d’inscription ? Une fois que vous avez dégagé vos principales catégories, appliquez un style et repliquez-le : vos utilisateurs ont besoin de repères.
Regardez du côté du flat design
C’est la tendance en design mobile ! Il est caractérisé par une grande simplicité et lisibilité. Le nom “flat” signifie plat car il n’y a ni relief ni profondeur, les éléments sont en 2D sur un fond unicolore, souvent vifs. Vous trouverez facilement des visuels et pictos en flat design sur le web : c’est un bon point de départ pour les débutants.

Inspirez-vous de ce qui existe !
Bonne nouvelle : les questions que vous vous posez ont déjà été résolues par quelqu’un d’autre ! Il existe de nombreuses bibliothèques en ligne qui référencent différentes typologies d’écrans.
Voici quelques bibliothèques intéressantes :
Regardez chez Apple et Google
Apple et Google fournissent de nombreuses ressources aux graphistes et développeurs pour s’intégrer au mieux dans leur système d’exploitation.
iOS Human Interface Guidelines
Conclusion
Quand vous concevez une application, restez simple et intuitif ! Vos utilisateurs ne perdront pas de temps à essayer de comprendre le principe, ils passeront tout simplement à autre chose ! Et avant de vous lancer dans une application complexe, créez un noyau solide : vous aurez ensuite tout le temps de l’enrichir au fur et à mesure.
Pour en savoir plus :

