mar. 1 juin 2021
Débuter avec PandaSuite en 10 étapes

Ce guide est à destination des utilisateurs débutants de PandaSuite. Découvrez les étapes pour concevoir une application mobile avec PandaSuite et sans aucune ligne de code.
1. Créez un compte gratuit sur pandasuite.com
Créez un compte gratuit, pas besoin de carte de crédit.
Téléchargez PandaSuite Studio pour MacOS & Windows, l’interface visuelle qui vous permet de créer votre application sans ligne de code.
2. Découvrez PandaSuite Studio et nos tutoriels

Ouvrez PandaSuite Studio : vous avez le choix entre créer un projet vierge ou sélectionner un template existant. Les templates sont des mini applications qui vous permettent de comprendre la construction d’une application dans PandaSuite.
Regardez cette vidéo (à partir de 6’20) qui vous présente l’interface de PandaSuite Studio.
Découvrez les tutoriels de la rubrique Débuter avec PandaSuite (12 articles) pour comprendre les fondamentaux de notre outil de création.
Inspirez-vous d’applications déjà réalisées avec notre outil depuis notre portfolio.
3. Créez un wireframe

Avant de vous lancer dans PandaSuite, le mieux est de concrétiser votre application sous la forme d’un wireframe. Le wireframe est une représentation visuelle et schématique de la mise en page de votre application. Elle met l’accent sur les informations et la navigation.
Le wireframe vous permet d’avoir un document de travail avec vos parties prenantes et d’éviter pas mal d’erreurs lors de la réalisation de l’application. Au final vous gagnez du temps et optimisez votre process de travail.
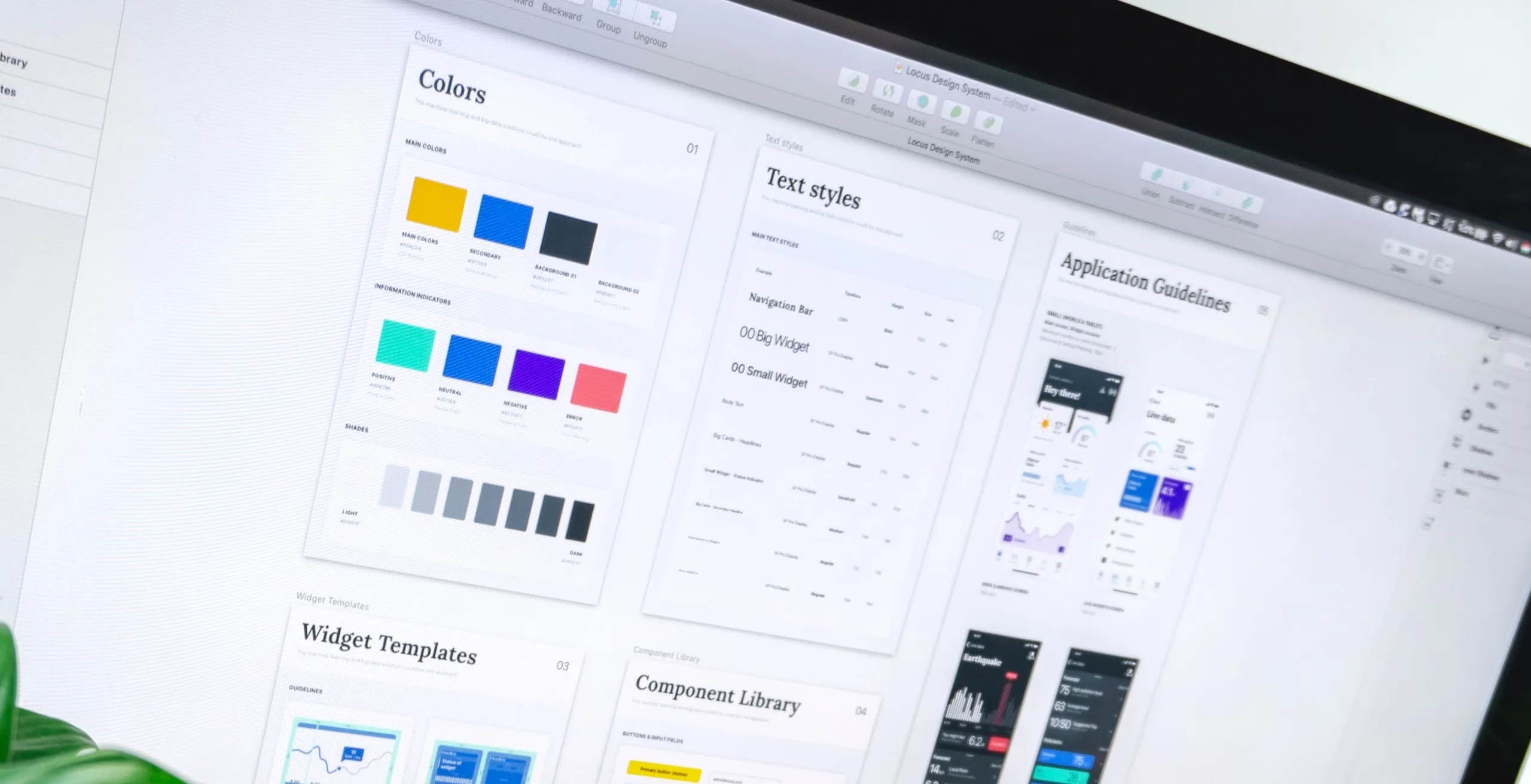
4. Choisissez l’UI design de votre application

Maintenant que vous avez schématisé les contenus et la navigation de votre application, il est temps de donner vie à vos écrans.
Pour cela vous avez besoin d’un style graphique pour votre application. Il est indispensable d’apporter une cohérence visuelle à votre application en harmonisant le logo, les couleurs, les typographies…. L’UI design inclut également les composants UI de votre application à savoir les boutons, les listes, les titres etc…
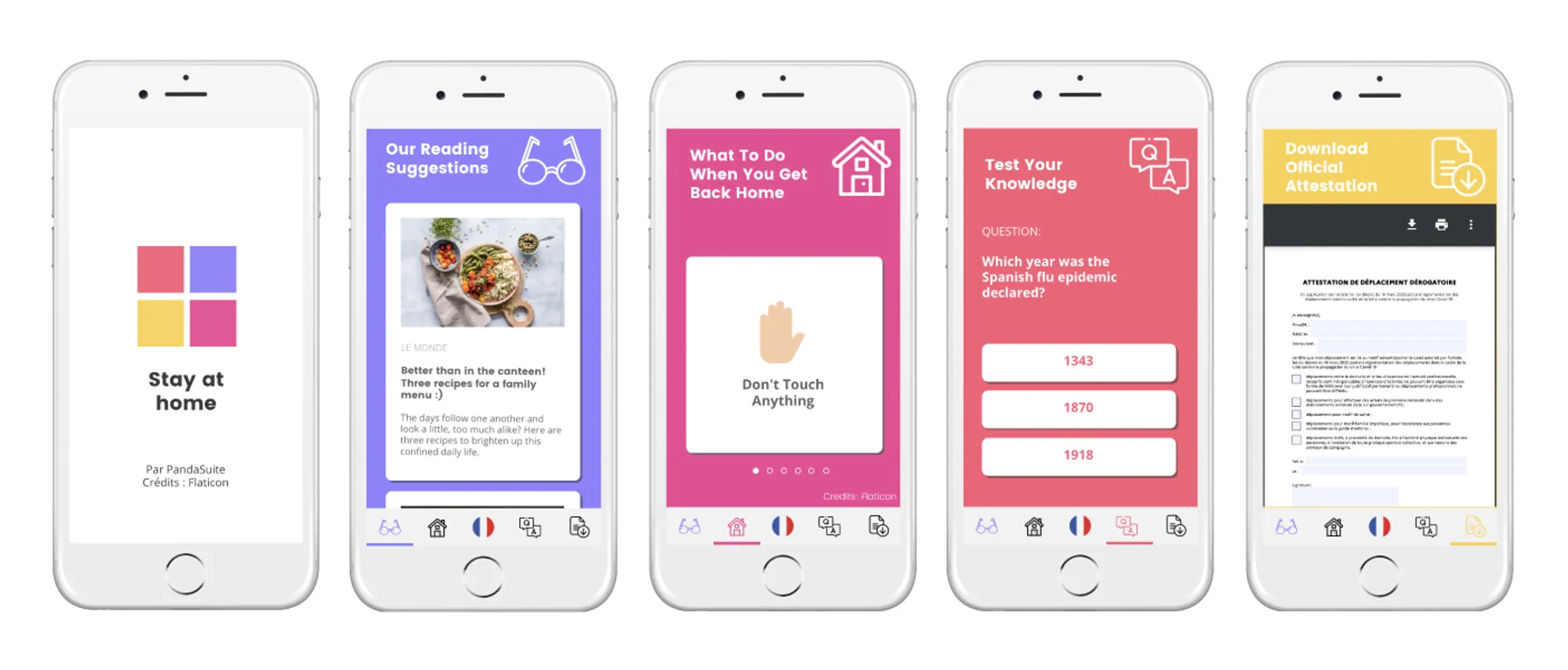
Réalisez une maquette type de chaque écran. Pour une application de recettes de cuisine par exemple, créez l’écran d’accueil, un listing de recettes et une fiche recette par exemple.
Pour vous aider :
5. Préparez votre base de données (optionnel)

Certaines applications font appel à des données. Connecter une base de données vous permet de plus facilement les modifier, les afficher et les associer à des actions dans votre parcours utilisateurs.
Identifiez le type de données dont vous avez besoin : Utilisateurs, Produits, Articles, Score etc…
Sélectionnez une base de données en fonction de vos objectifs :
- Pour créer une base de données utilisateurs, nous vous recommandons Firebase et l’utilisation de notre composant Authentification.
- Pour gérer des données uniquement au sein de l’application (par exemple un score), vous pouvez utiliser le fournisseur de données de PandaSuite.
- Pour gérer des données en dehors de l’application, nous recommandons une base de données externe (Airtable, Google Sheets …) et la connecter via notre composant HTTP
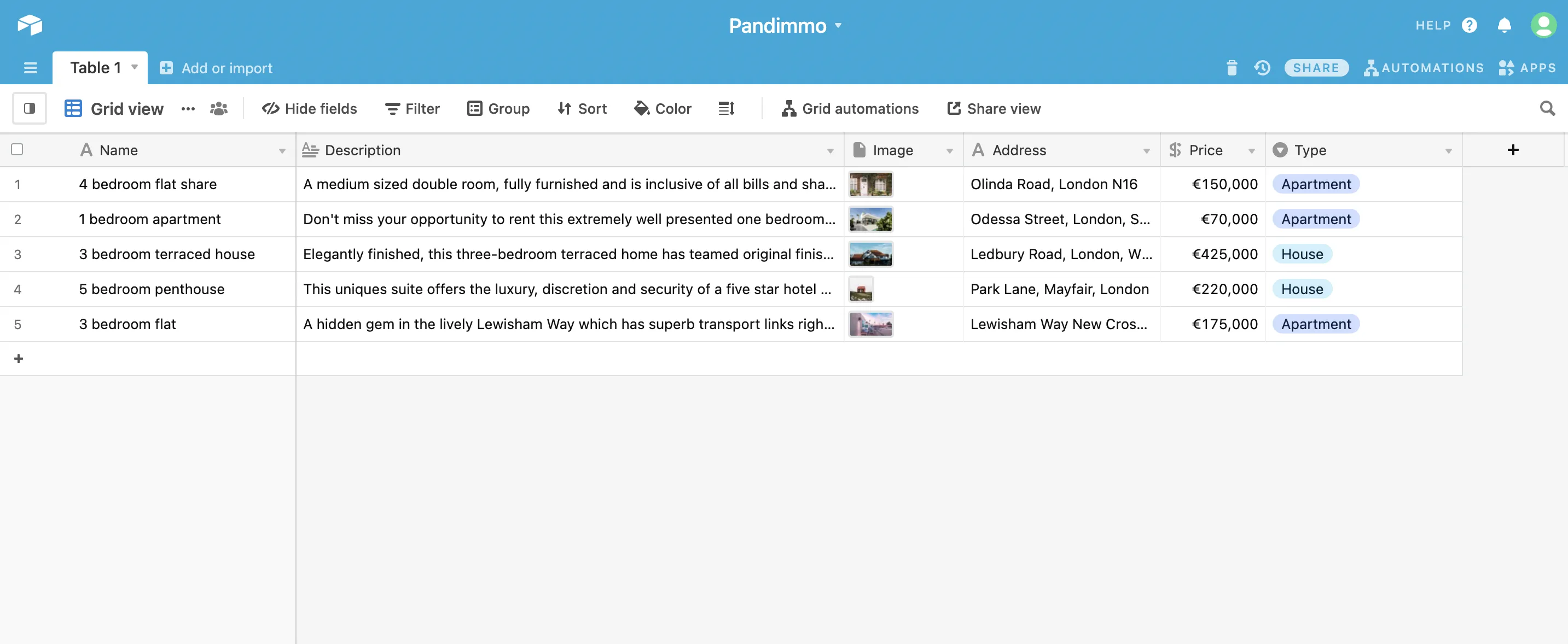
Construisez votre base de données : ajoutez des champs (Nom, Prix, Description, Image…) et remplissez les données correspondantes.
Si vous avez une base de données existante, vous pouvez la connecter à votre application via notre composant HTTP.
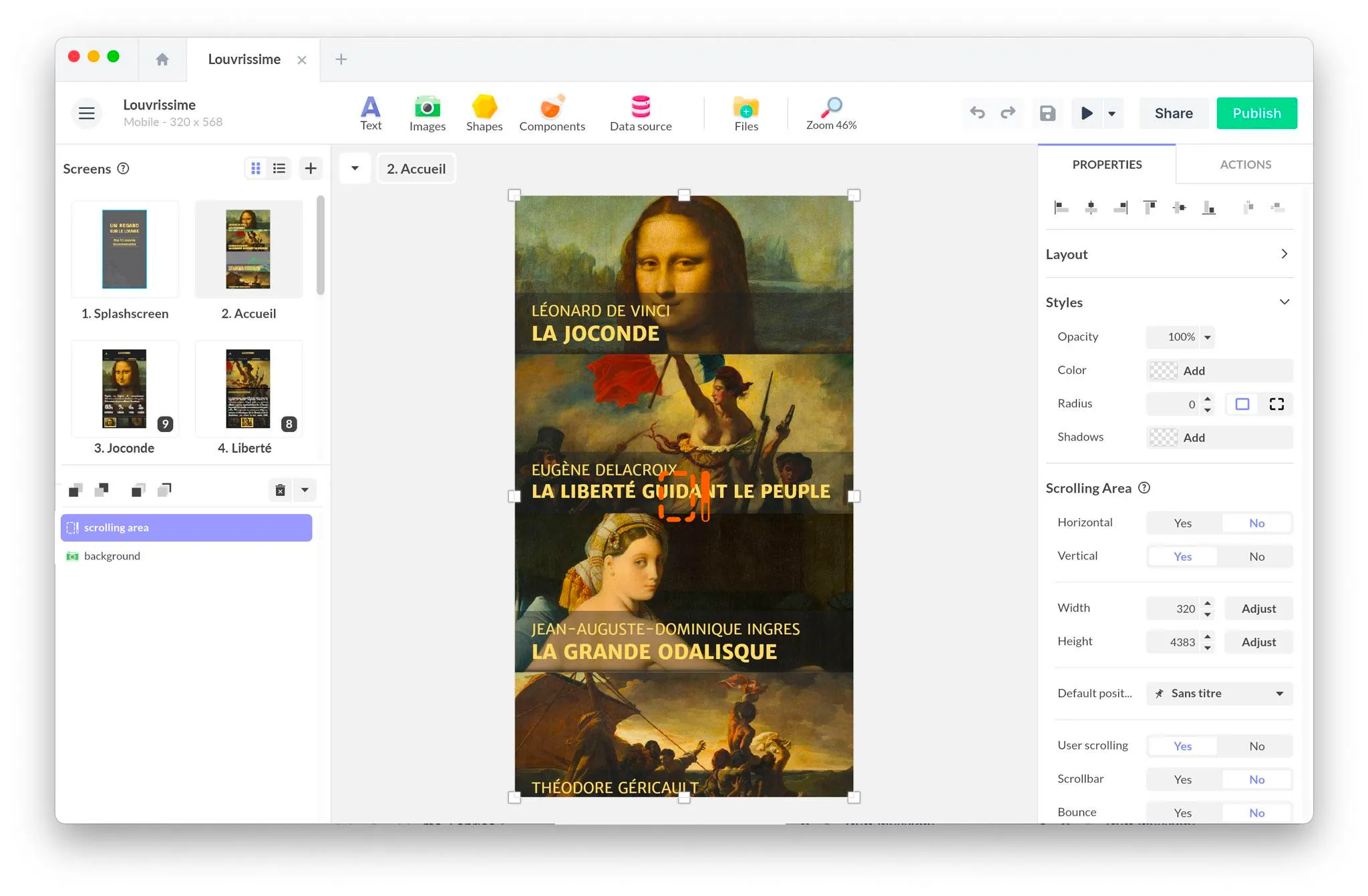
6. Intégrez vos écrans

C’est le moment de retourner sur PandaSuite Studio.
Importez vos éléments graphiques dans la fenêtre Media et créez vos écrans, les uns après les autres – ne vous souciez pas des animations ou des effets. L’idée est pour vous de construire votre application d’un point de vue macro.
7. Ajoutez vos composants et créez vos animations
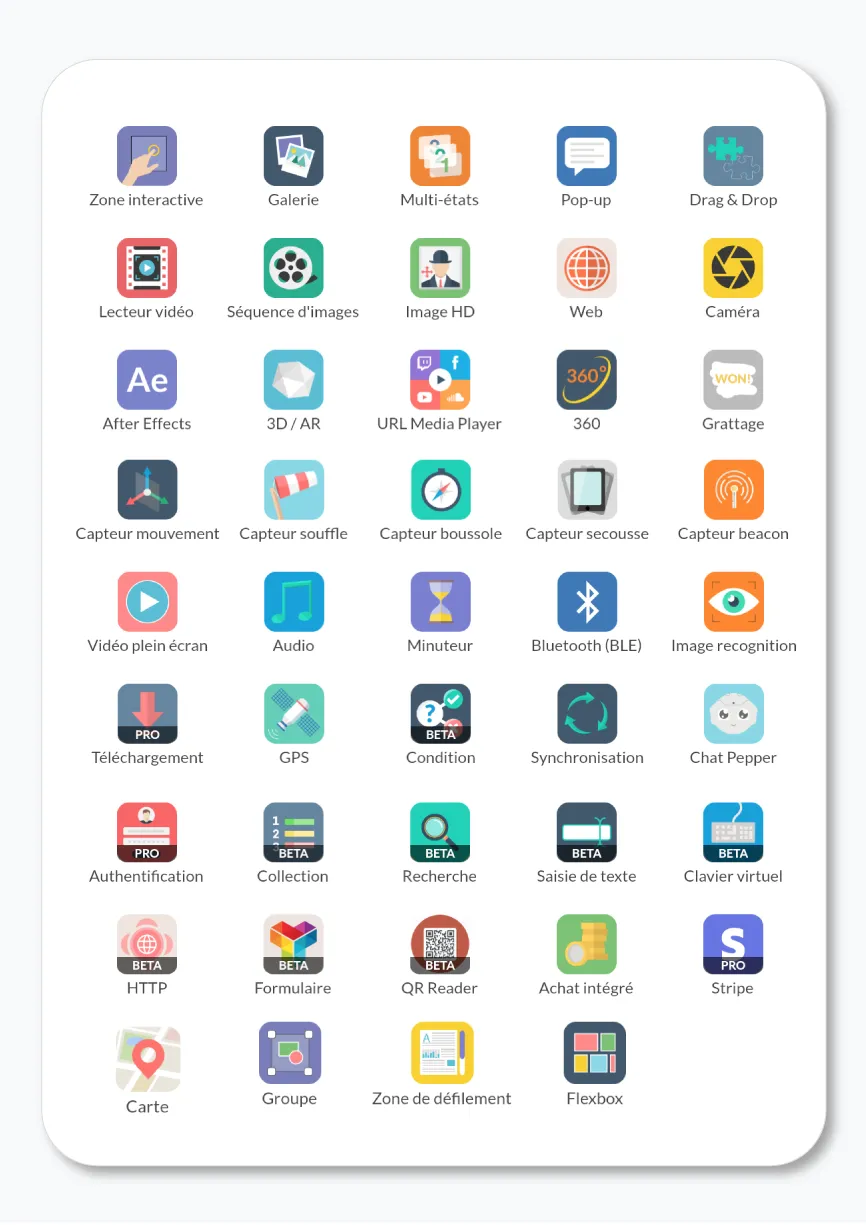
Un composant est un module prêt-à-l’emploi qui vous permet de rajouter des effets interactifs (défilement, pop-up,..) et d’ajouter des fonctionnalités (achat intégré, authentification…) à votre application. Il existe plusieurs types de composants : graphiques, mise en page, système et données.
Voici la liste des composants :

8. Construisez la navigation entre les écrans
Par défaut, tous les écrans de votre application sont indépendants. C’est à vous de créer les liens entre vos écrans et de mettre en place votre navigation en fonction de vos objectifs et du type d’application que vous souhaitez réaliser.
Voici quelques uns des principaux systèmes de navigation :
9. Testez, testez et testez

Prévisualisez votre application sur mobile via l’application PandaSuite Viewer pour iOS & Android.
Envoyez le lien de partage à votre équipe et à vos clients pour qu’ils puissent tester.
10. Publiez & Exportez votre application
Bravo, votre application est prête !
Publiez ou exportez votre application avec votre propre branding : il n’y a plus aucune mention de PandaSuite.
Voici tous les formats disponibles :
- Publier une web app/PWA
- Exporter une app pour iOS & Android
- Exporter une app pour Windows & MacOS
- Exporter pour un LMS